Vivint Smart Home
Background: Vivint is a home security company. During my time, I wireframed, designed and prototyped high fidelity experiences for e-commerce pages, internal company tools and applications. Below is some of my work.
Time: May 2022 - November 2023
Role: UX Designer, Vivint Technology Team
Tools: Figma
Internal data creation tool
Tasked with created an internal data app for devs to utilize.
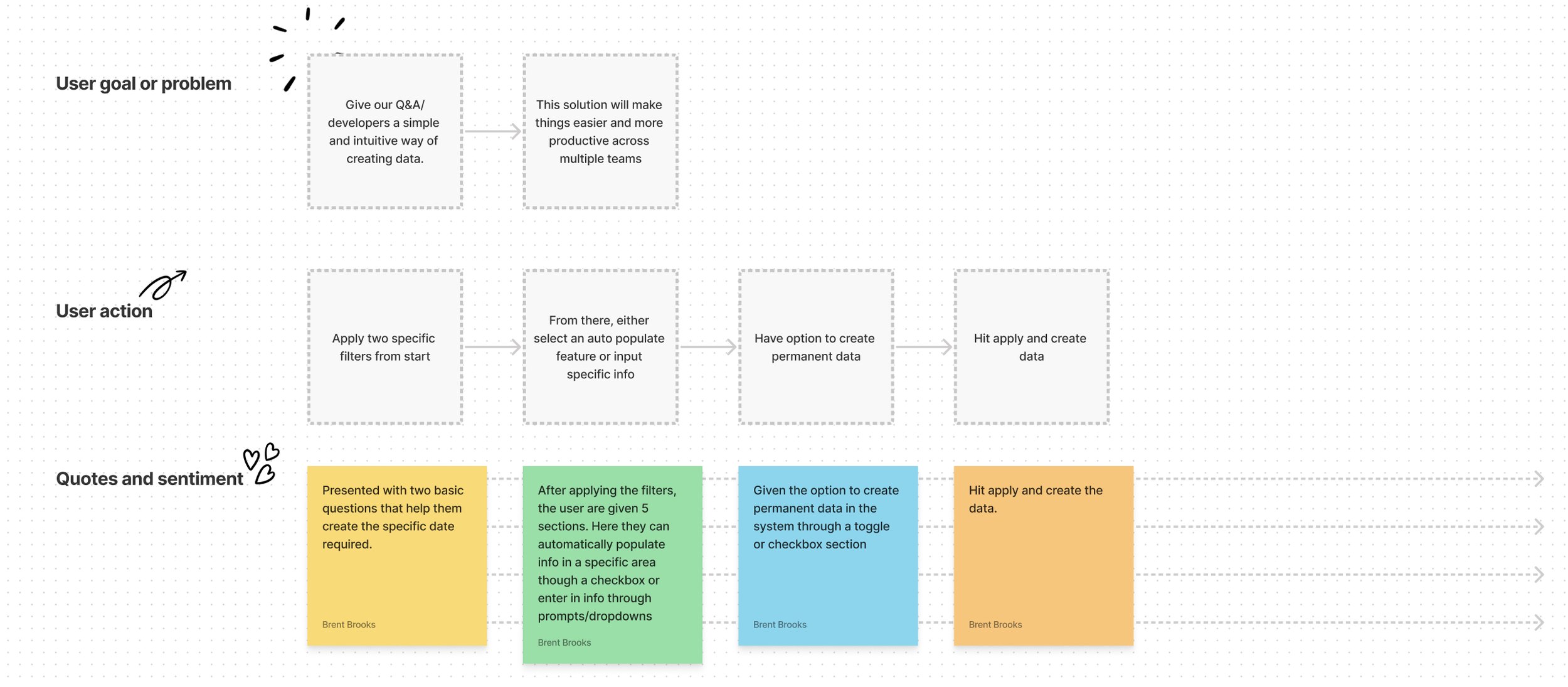
Started out with some journey mapping to get a better idea of the overall goal and direction
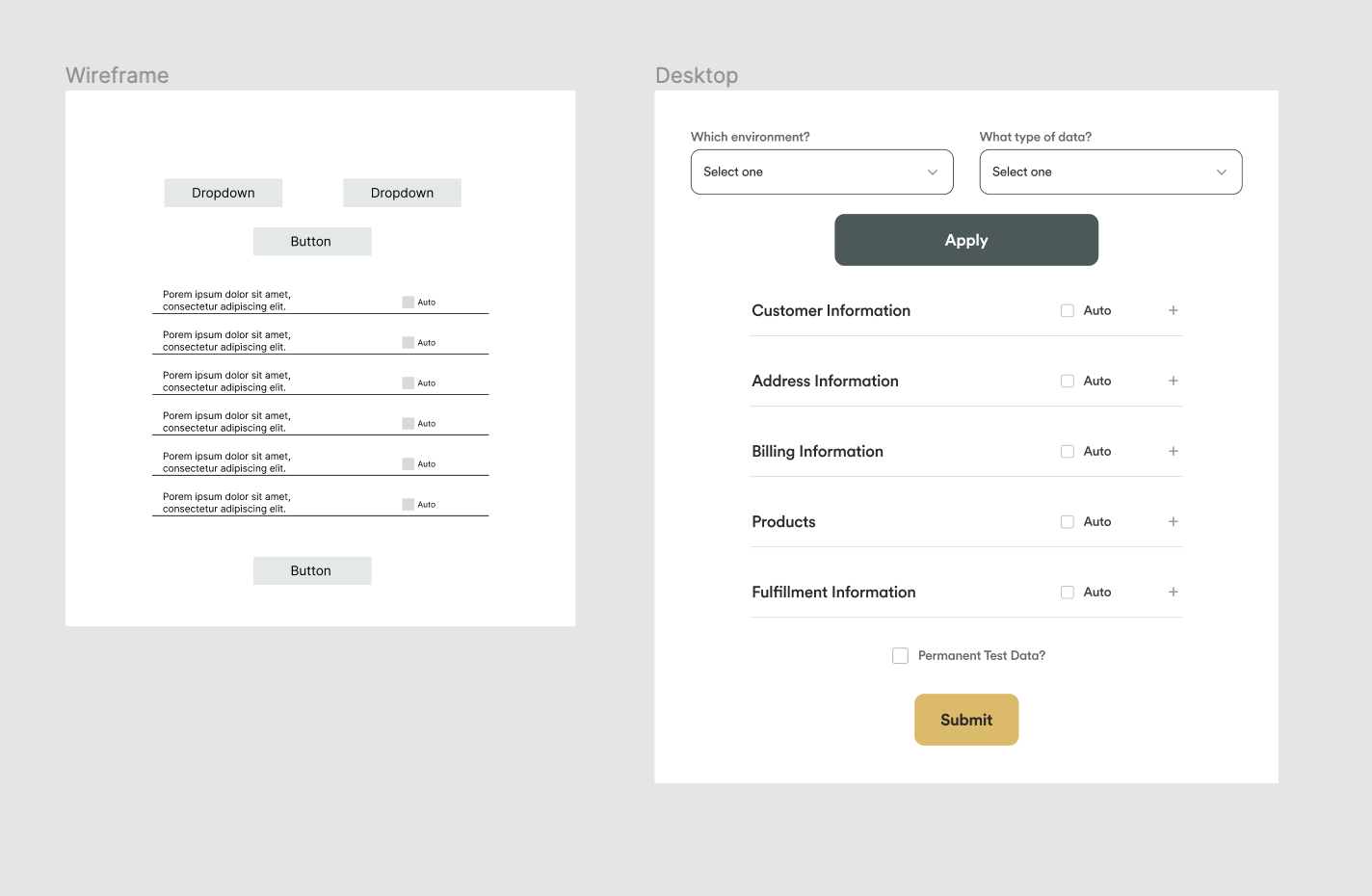
Wireframe Process
Created wireframes in order to get the functionality down.
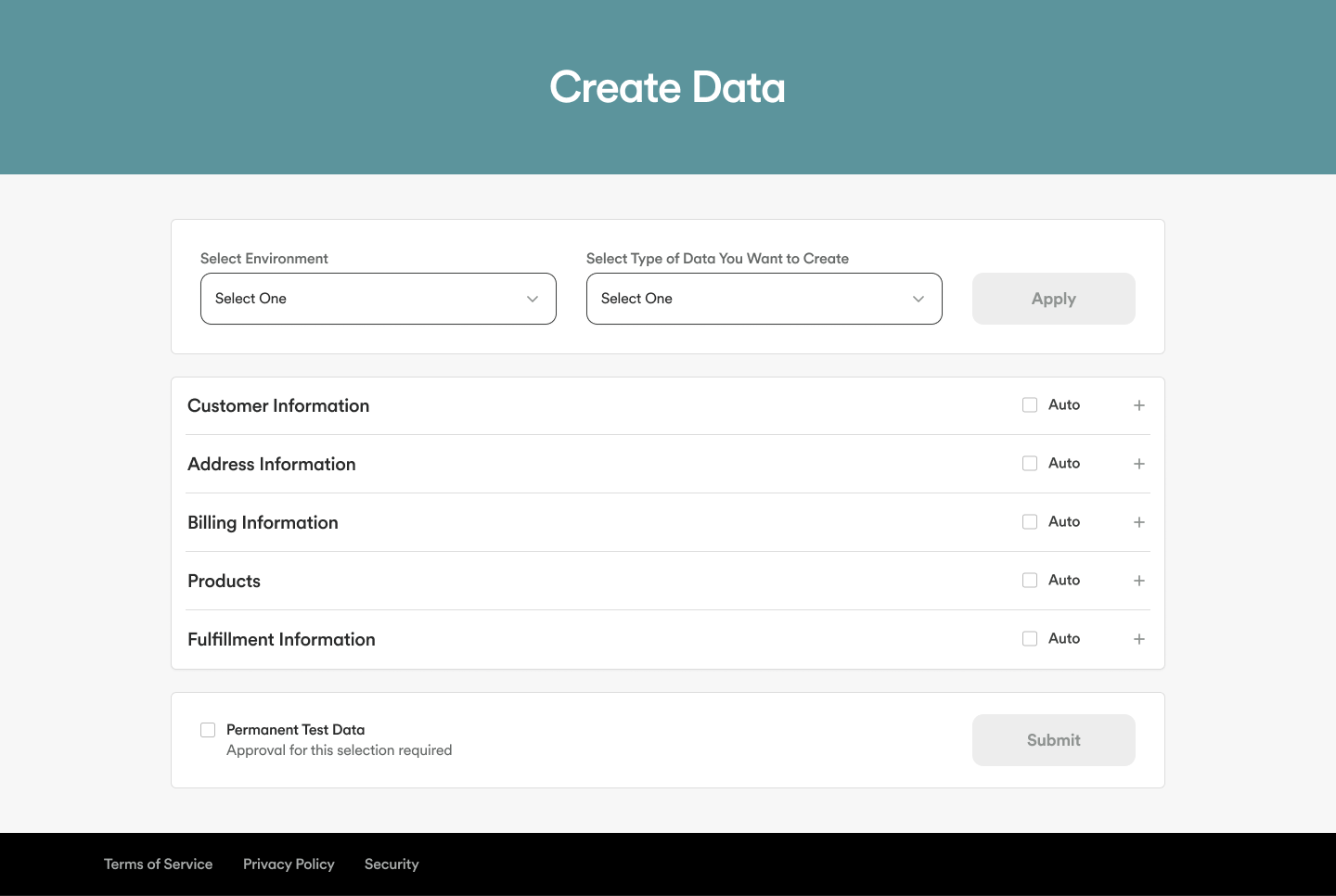
Hi-fi result
After getting the functionality in place.
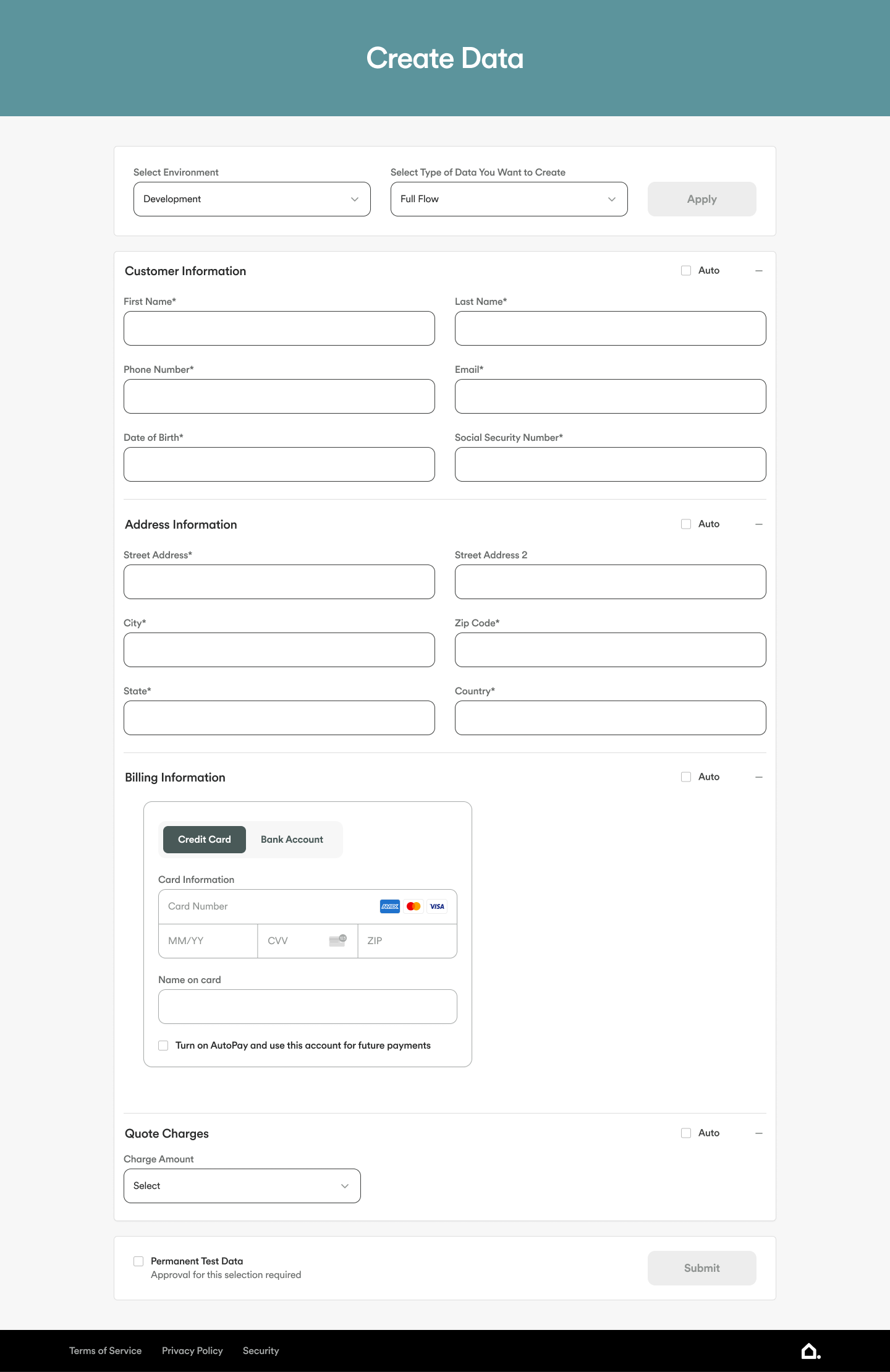
Expanded state
Expanded states for the input process.
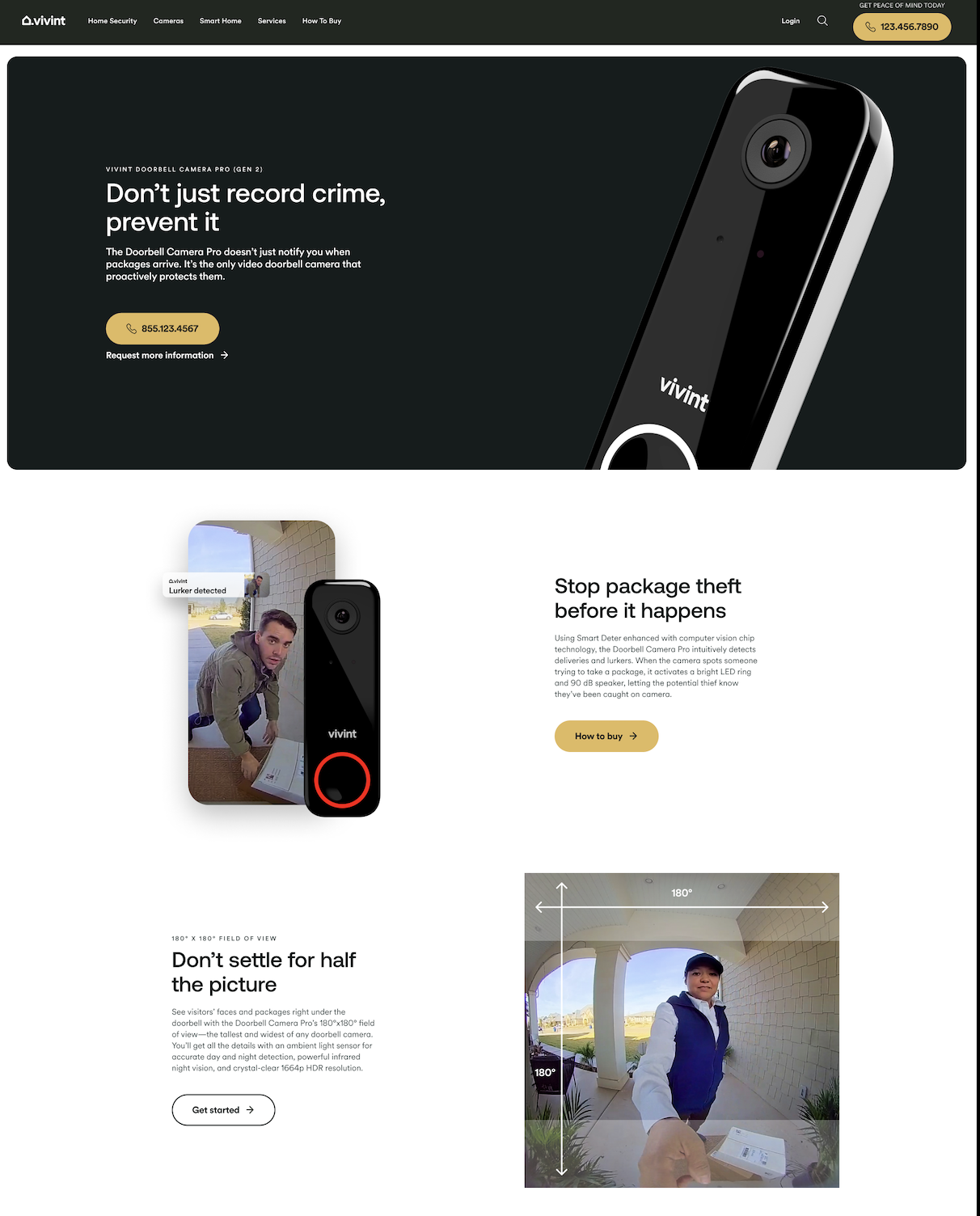
Marketing landing pages
Created some Hi-fi marketing landing pages




UX Design Audit
Was tasked with completing a UX design audit for the entirety of Vivint’s e-commerce site. Utilizing the Baymard institute, I audited both the desktop and mobile designs. These sections included the Homepage & Taxonomy, Product Lists & Filtering, Product Display Page, On Site Search, Account Section, Site-Wide Interaction and Checkout process. After this, I created a visual presentation of what guidelines Vivint adhered to or did not adhere to. After the successful audit, I created and updated designs based on these findings. This audit created an overhaul of site improvements and hundreds of insightful changes.
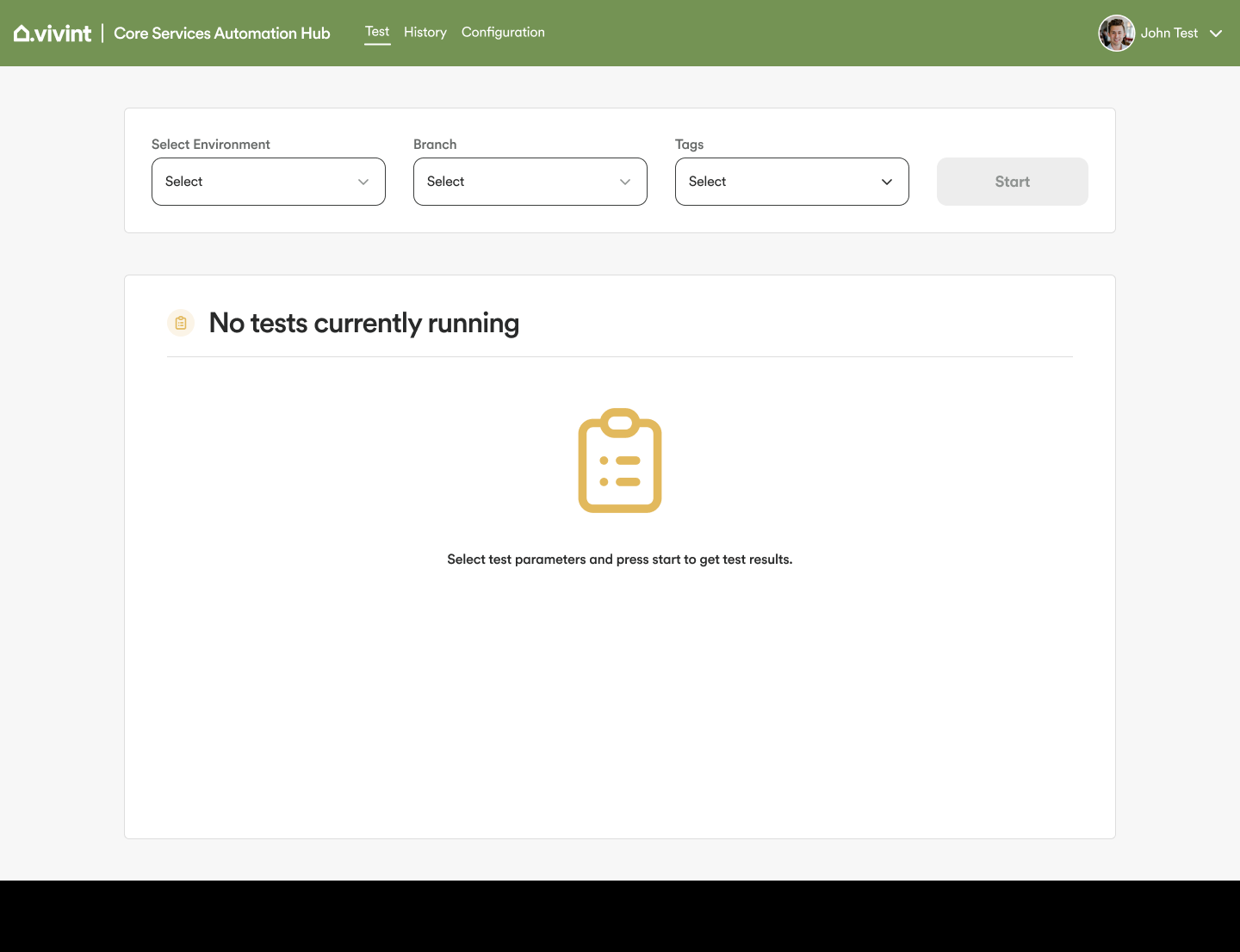
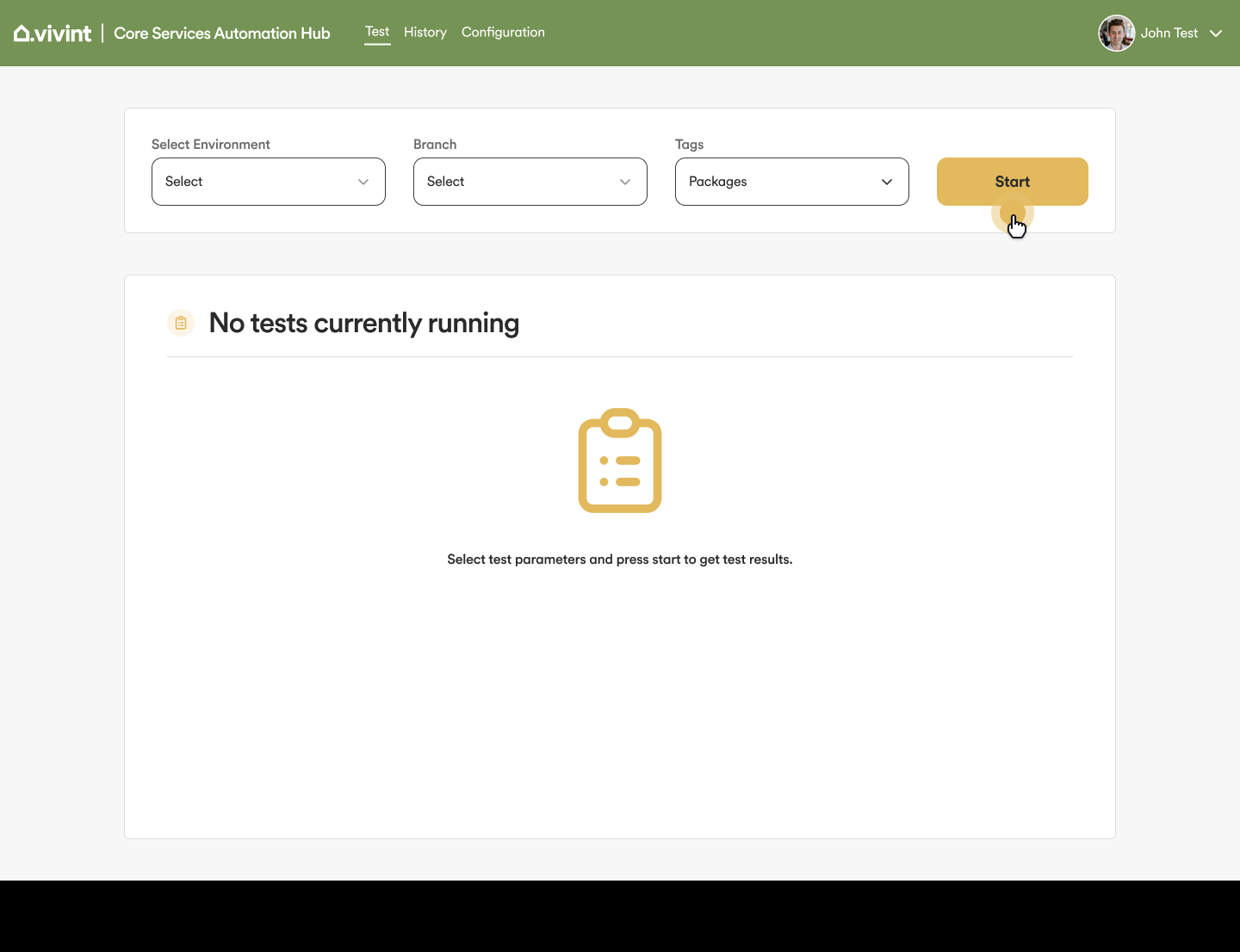
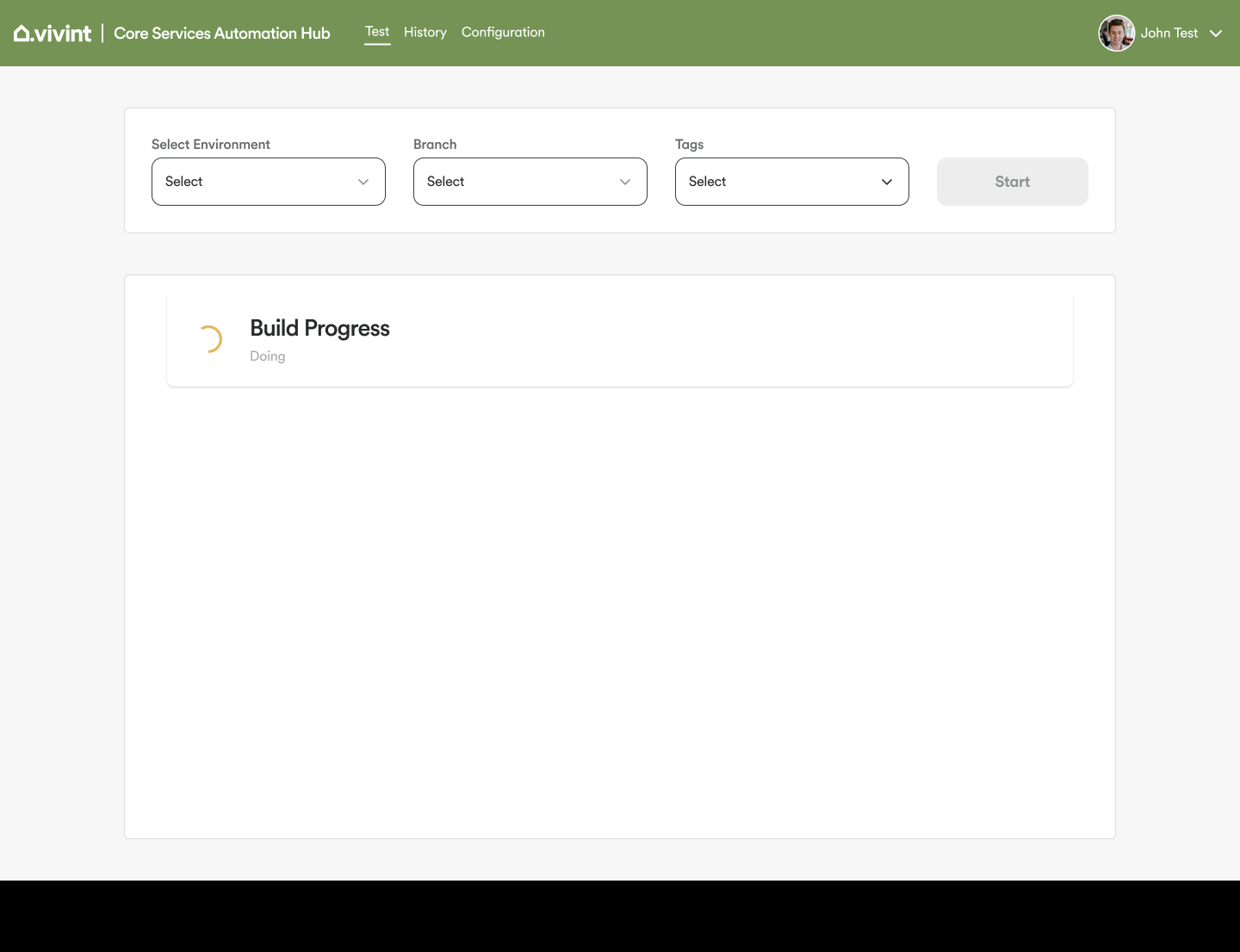
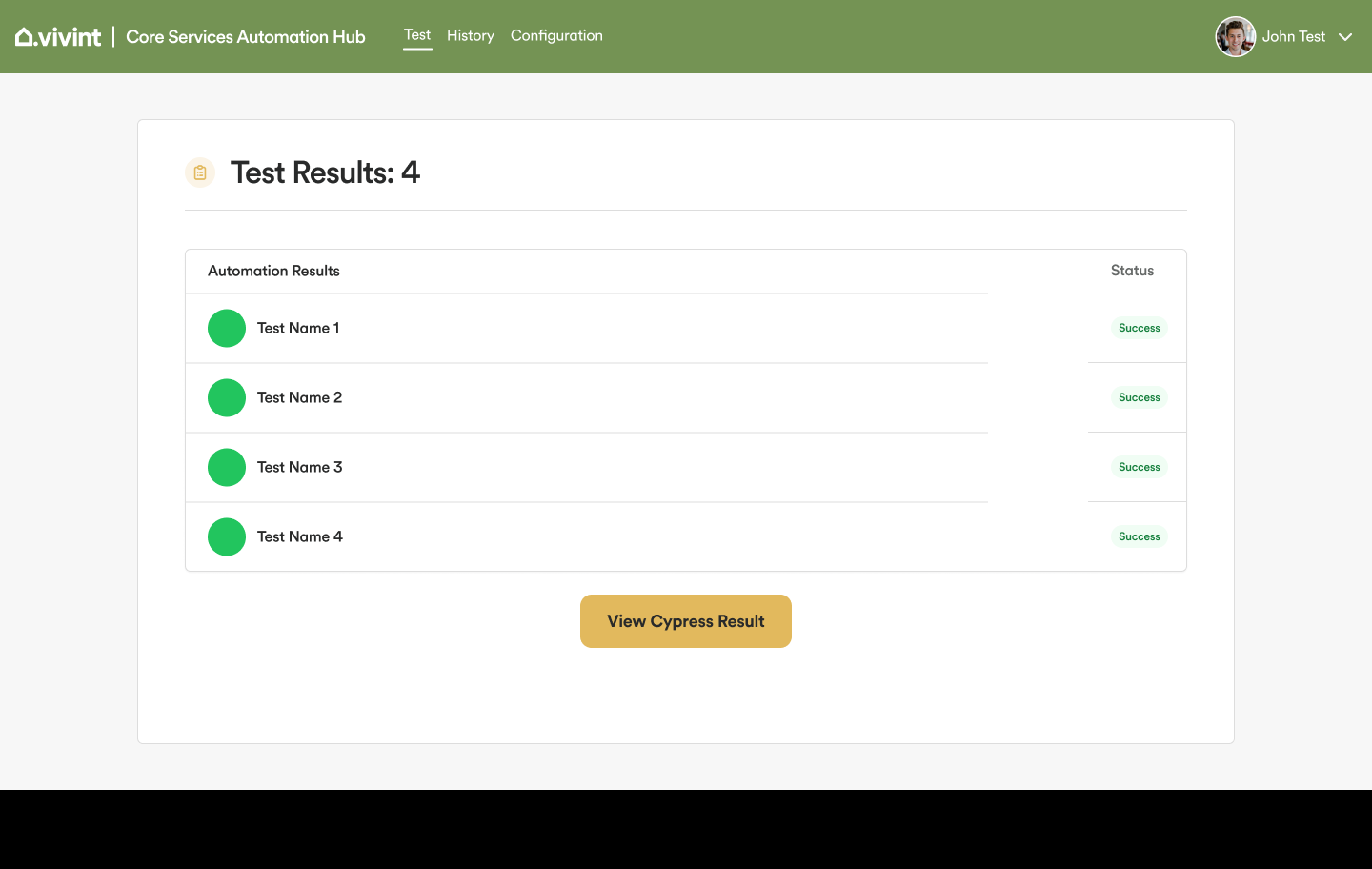
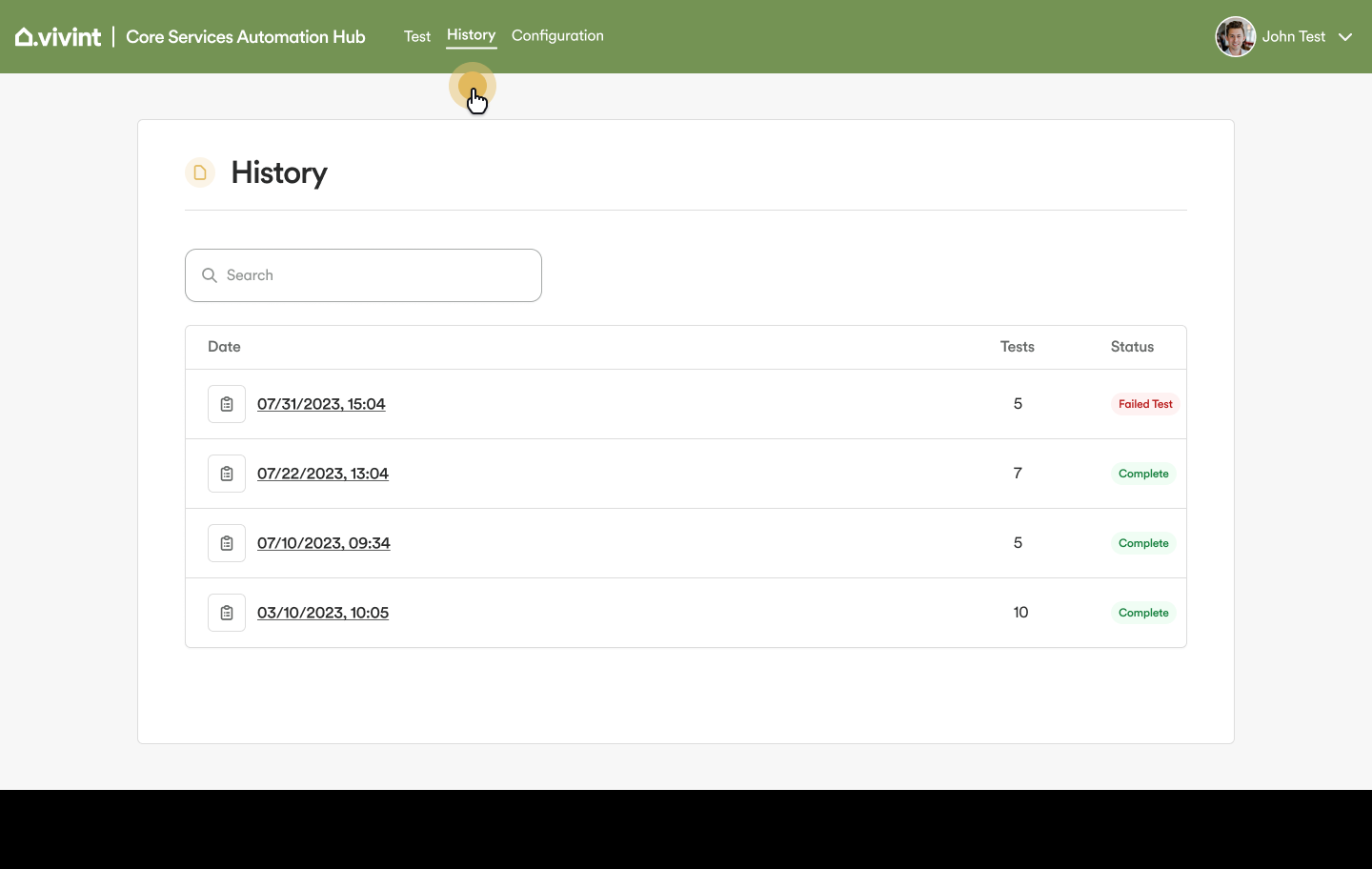
Automation Tool
Goal of this specific project was to create an automation tool that project managers could use with ease. Project requirements consisted of allowing users to submit a test, check the progress of the test, view the test results, configure tests and have the option to see past history of previous tests.
Hi-fi result:






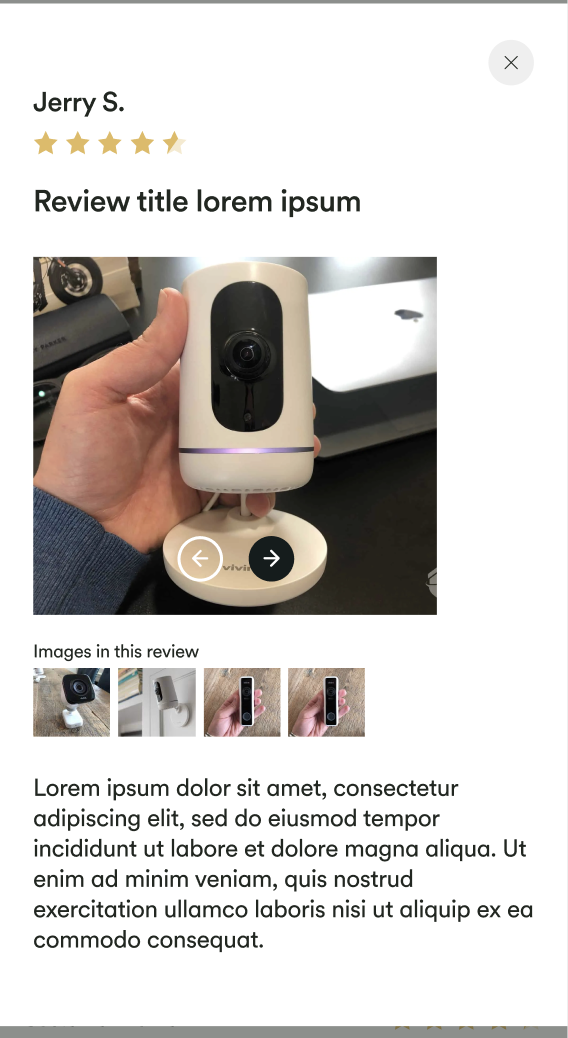
Reviews + Images
Goal of the project was to create a new component that allowed users to see reviews that included images. Created an eye catching portion at the top that would show images right away. Also created a carousel image component that allow users to scroll through images as they read the review. Mobile and desktop below.
Hi-fi result:
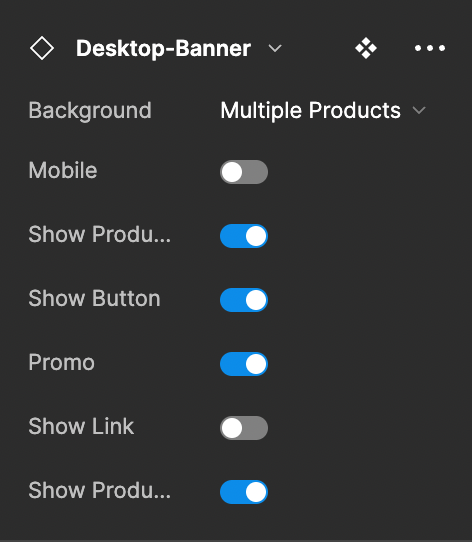
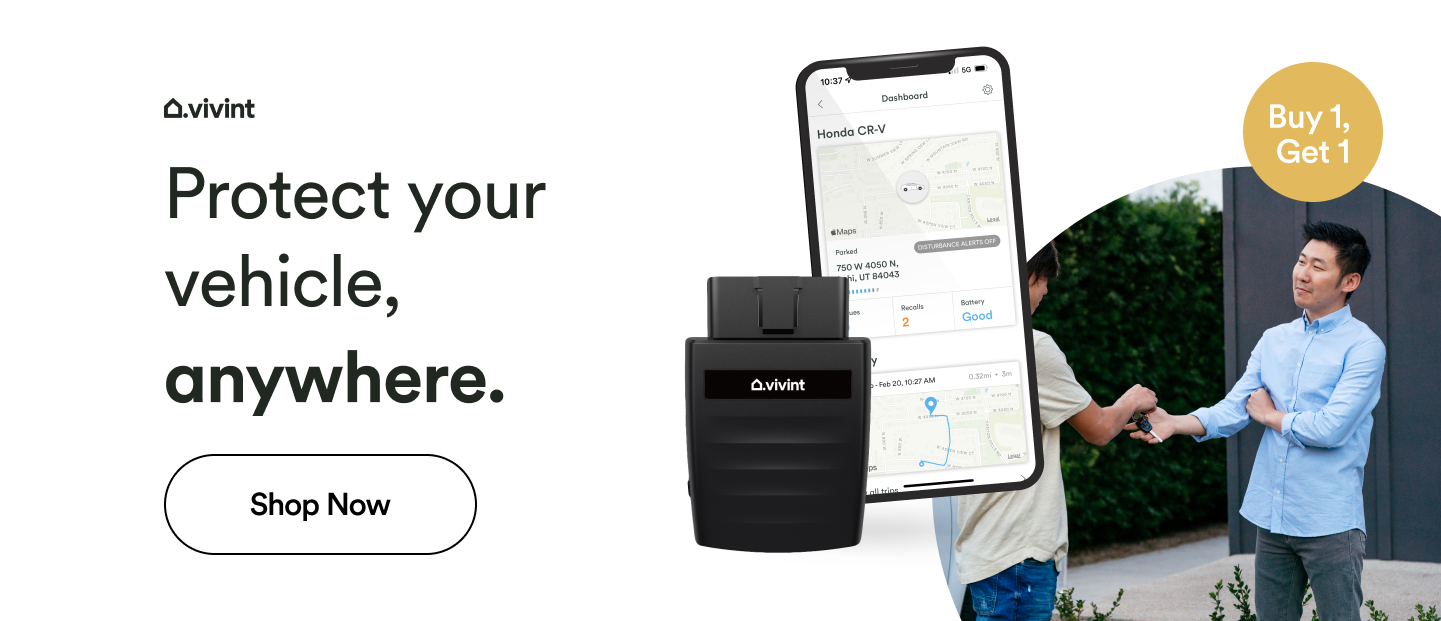
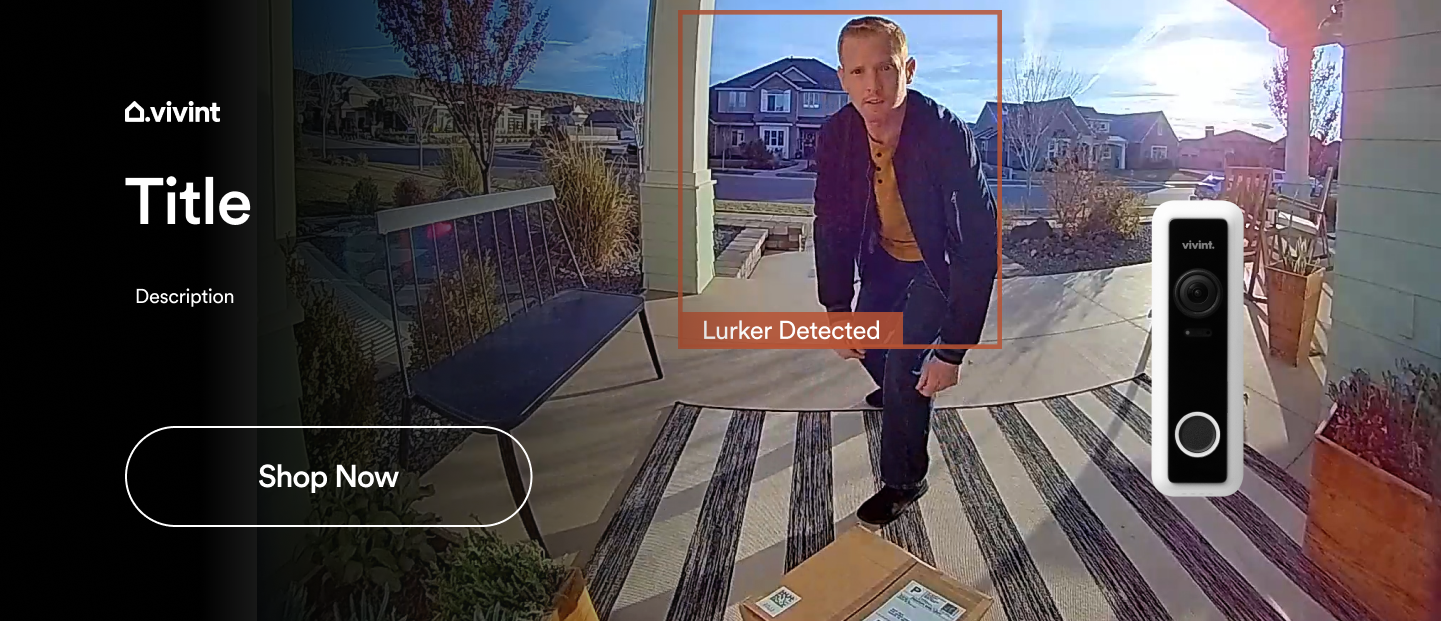
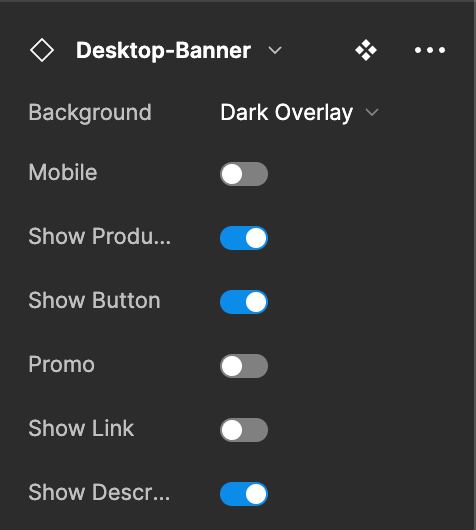
Marketing Variants
Was tasked with creating a way for the team to be able to easily edit marketing banners. I created boolean variants in Figma that would allow for any member of the team to change the background color/format, change to/from mobile size, show products, show descriptions, show a promo, show a link and show multiple products with some simple button presses.




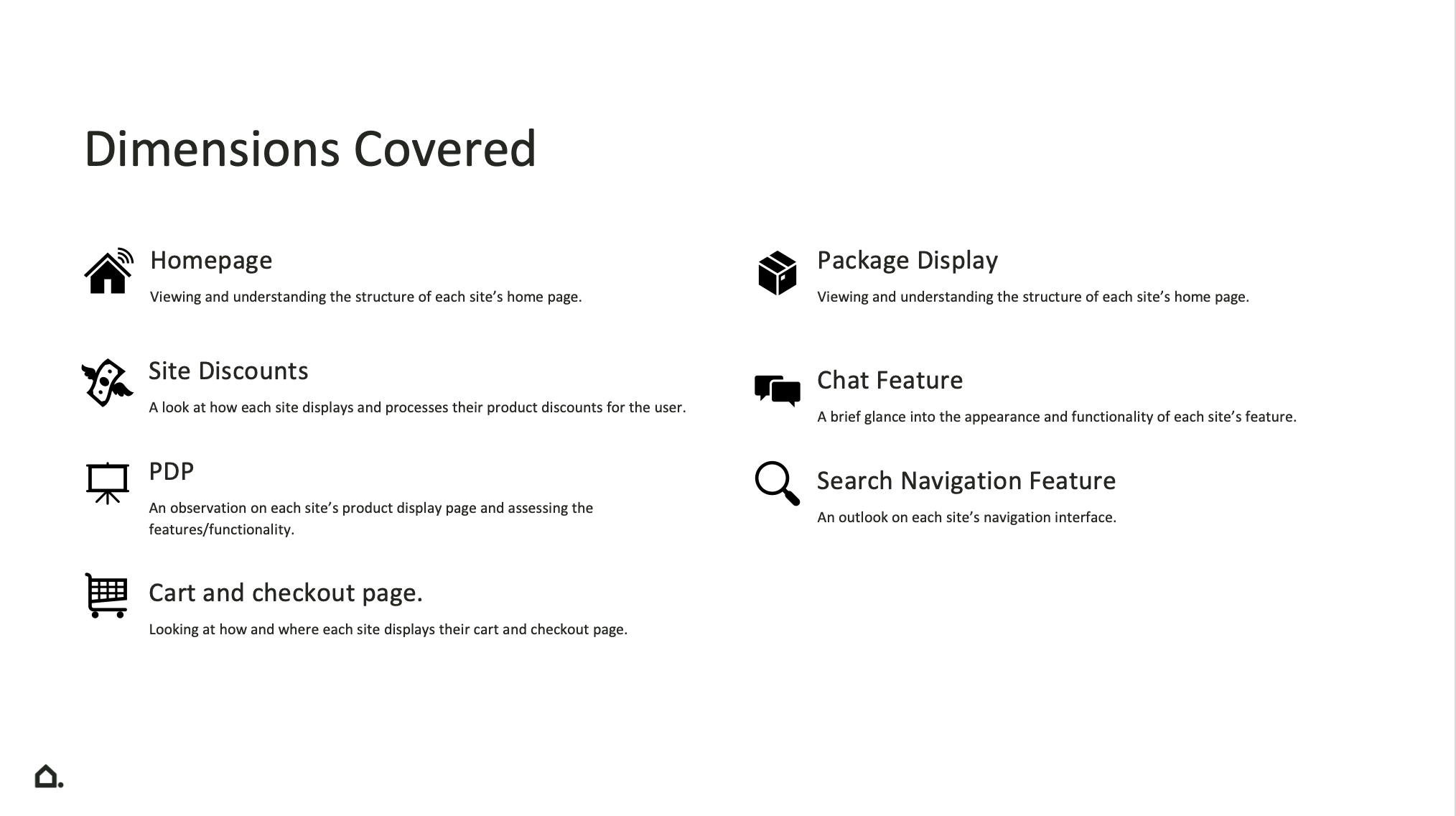
Competitive Analysis
Was tasked with completing research and creating an in-depth competitive analysis. I benchmarked 7 dimensions across several companies and created an in-depth presentation. This research gave our team a higher understanding of the competitions strengths and weaknesses. As well as the opportunity to see overall trends and where the market currently stands.
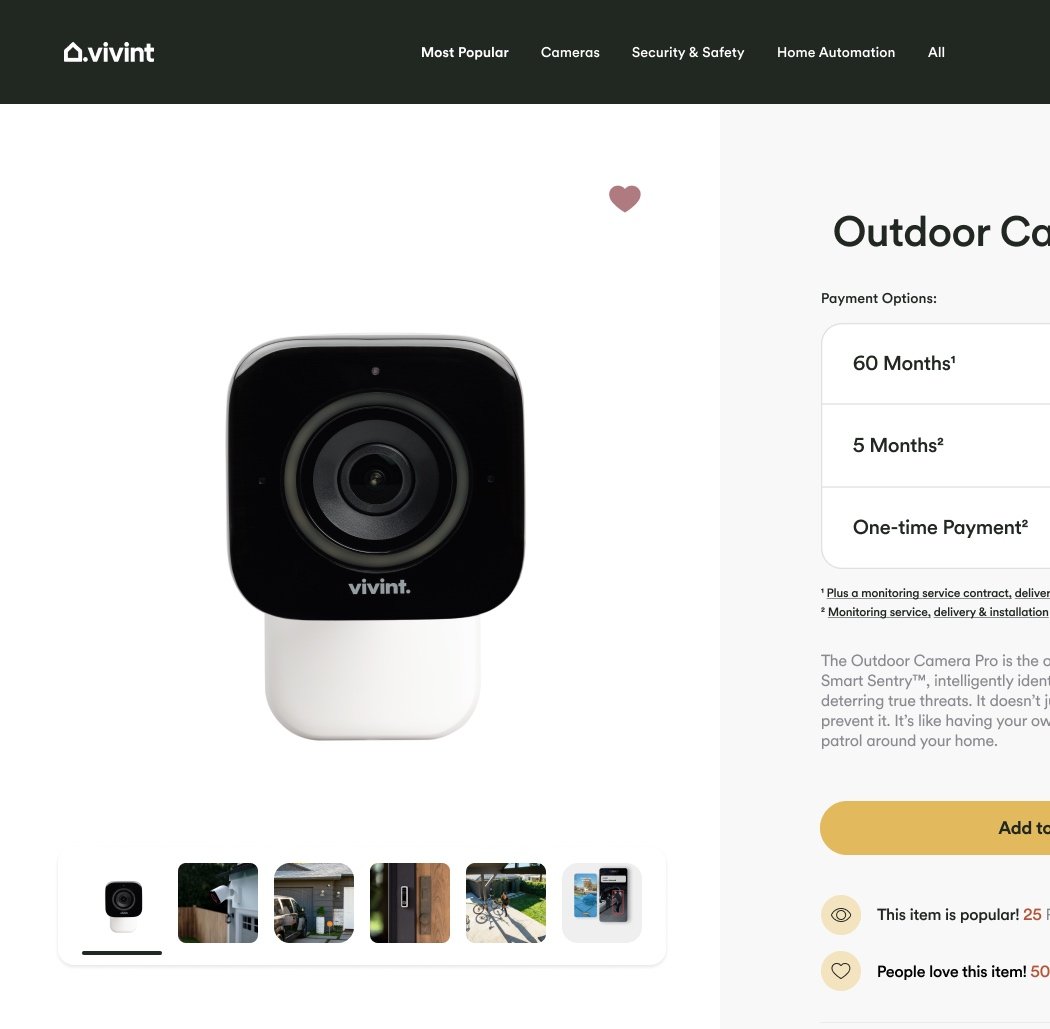
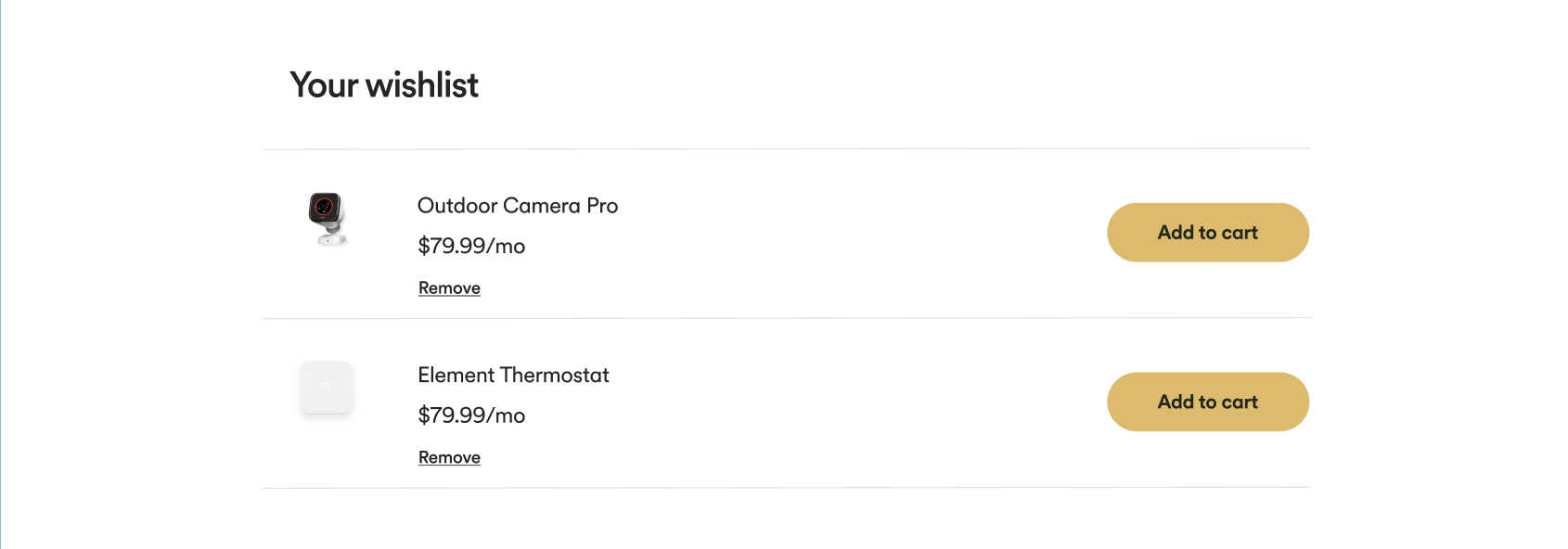
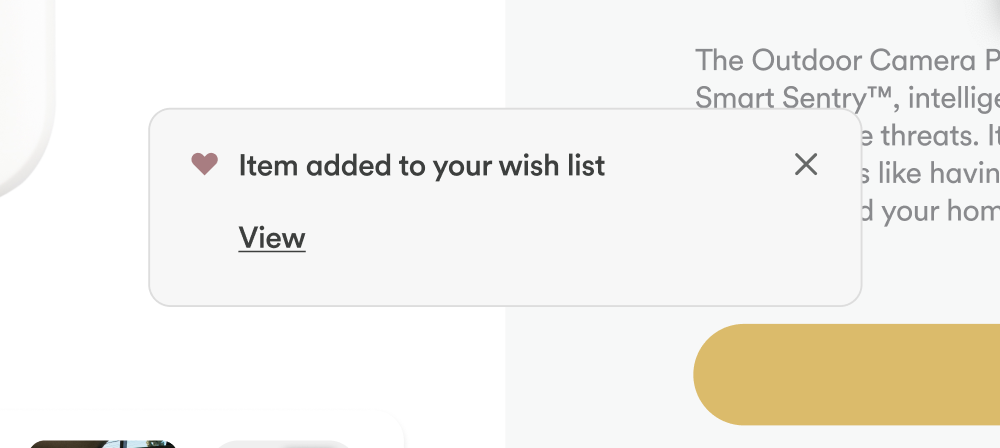
Wish list Component
Was tasked with creating a component that would give users the ability to add products to a wish list for later purchase. I went with adding a simple heart icon to the product display page. After selecting the heart icon, the product would be sent to a new wish list page which is accessible from the top right of the page. From the wishlist page, the user would be able view, edit and share their wishlist with friends. I also added the ability to add all the items from their wishlist to the cart.
Post wireframe process




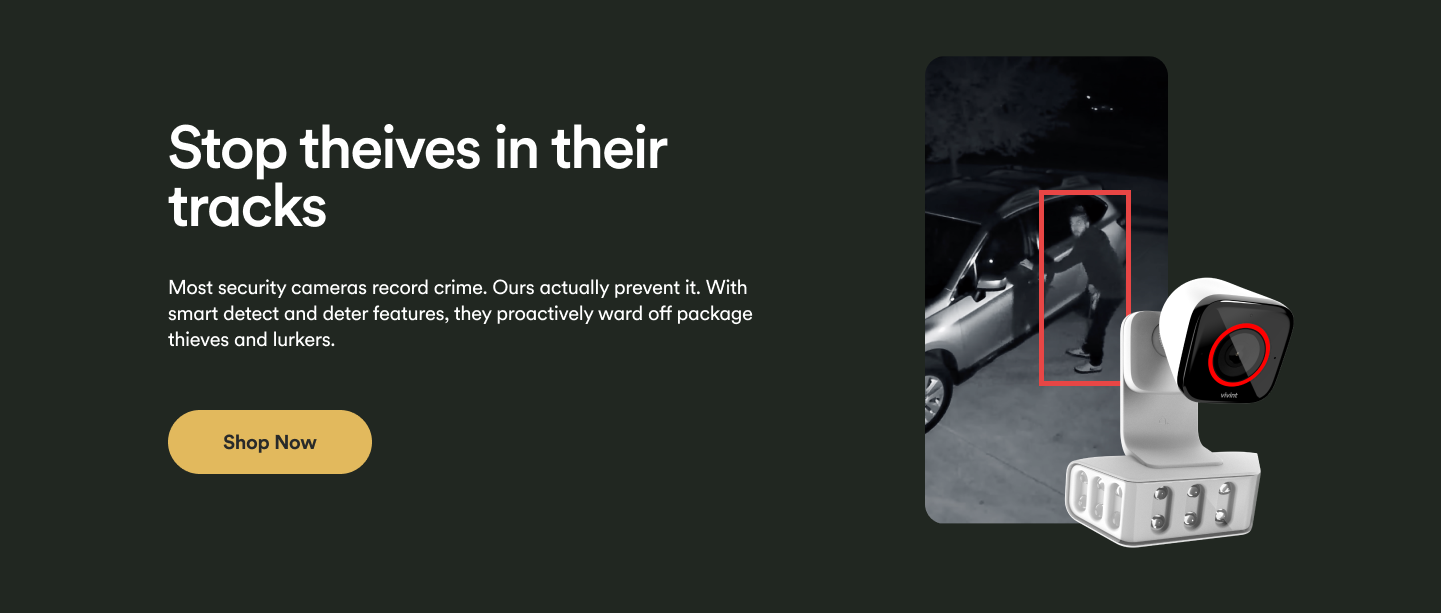
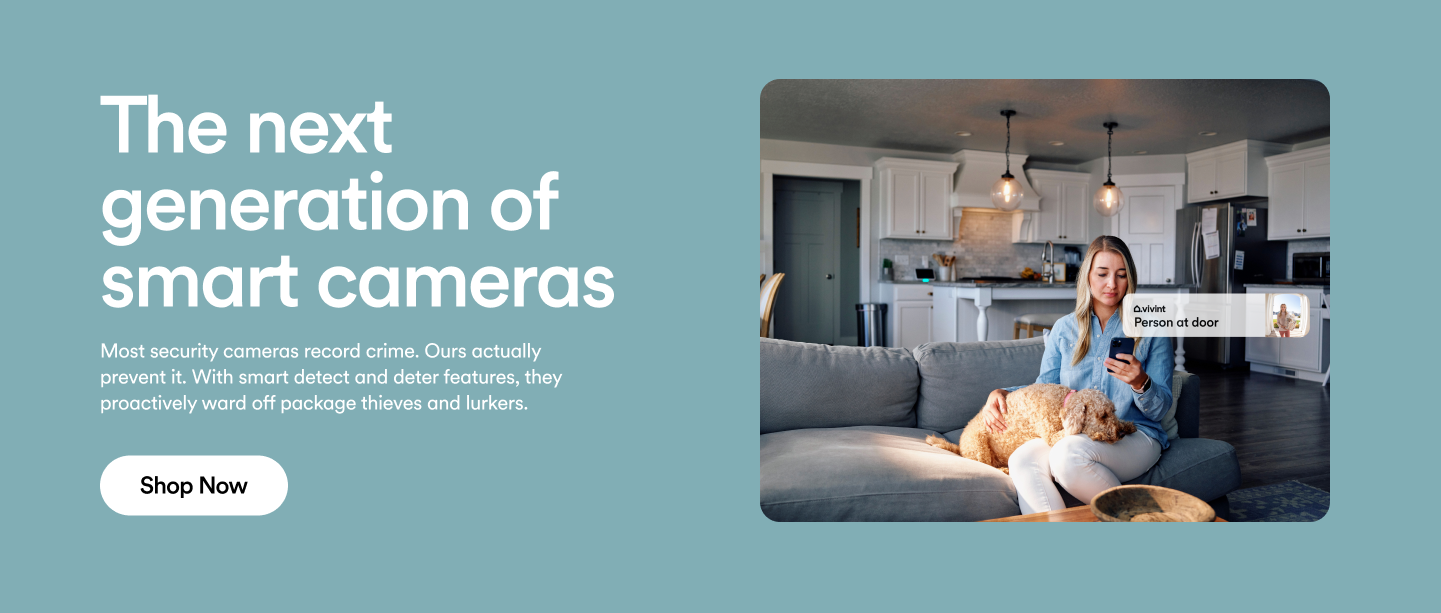
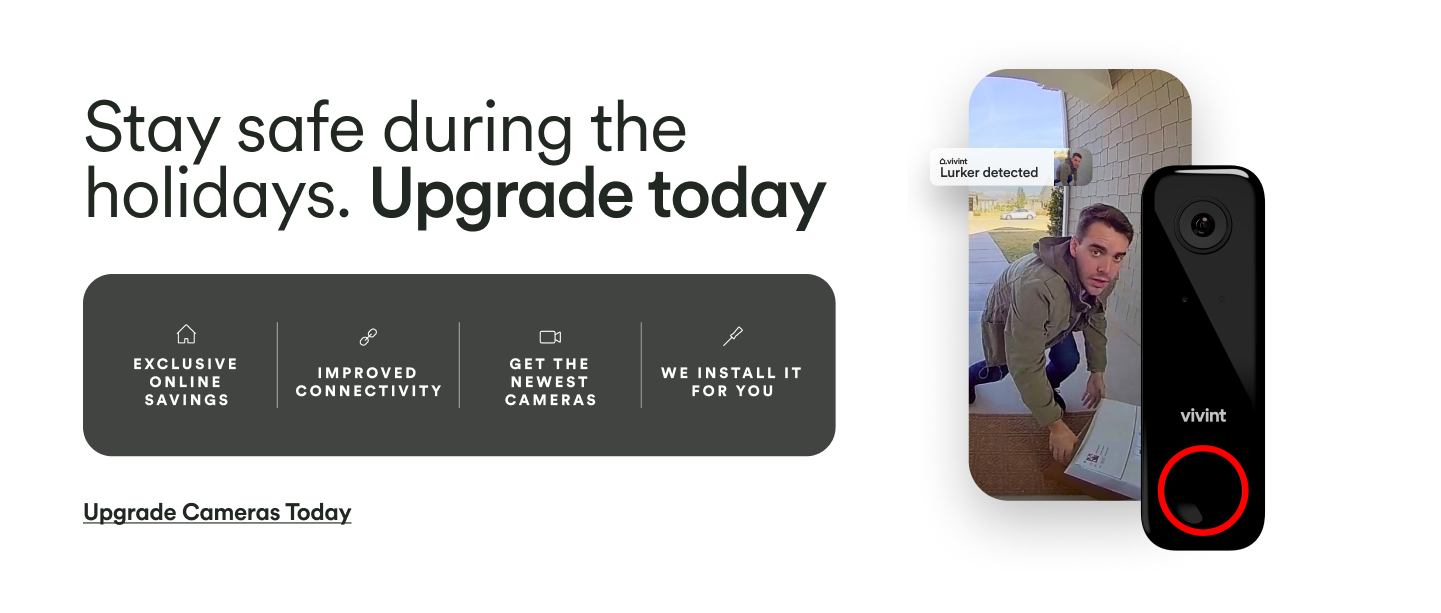
Marketing Imagery
Tasked with creating updated marketing imagery for e-commerce purposes.






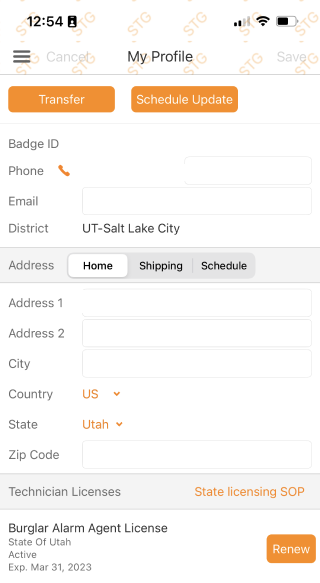
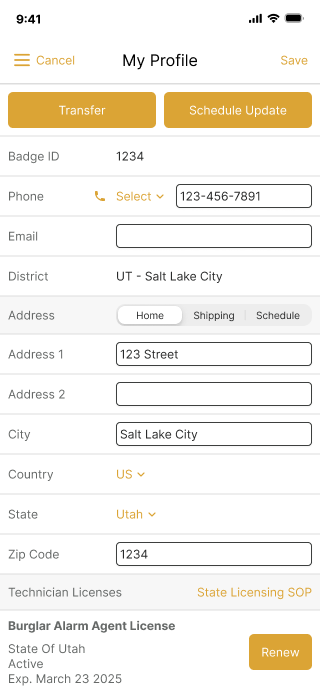
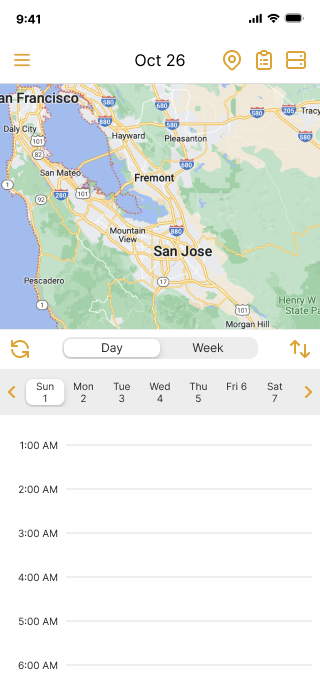
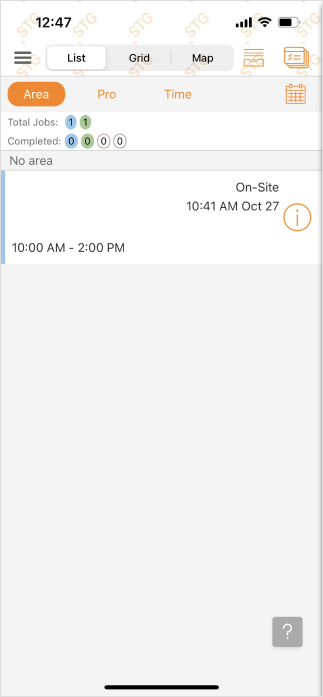
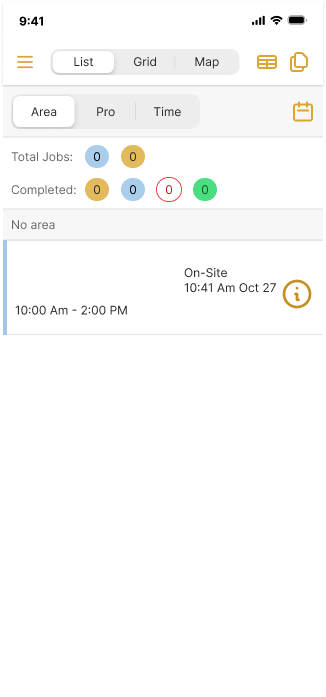
Technician App Re-skin
Was assigned with an overall user interface re-skin and refresh for an internal technician application. I started out by going through the actual application to get a feel for how it functions and feels. I gathered screenshots and did an overall user map flow as well. Below are a few examples of the before/after process of the many updated screens I designed and updated. This was best completed by using auto layout and specifically designed components.








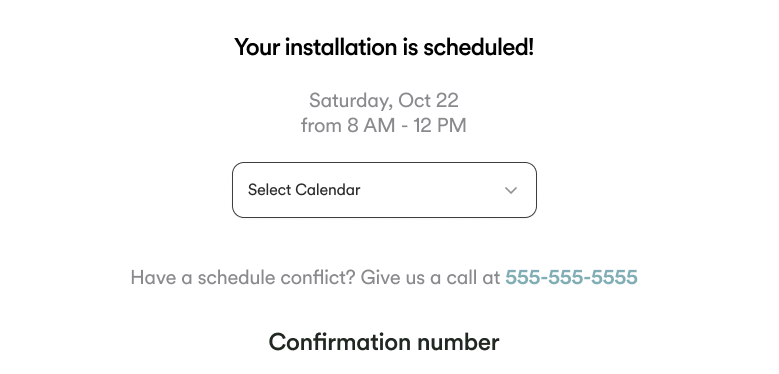
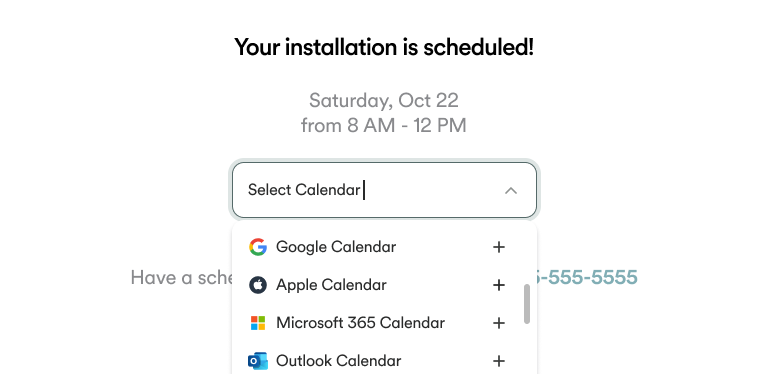
Add to calendar option
Tasked with creating a component that would allow users to add their installation appointment to a personal electronic calendar. I created a drop down menu and added several common external links that would allow them to add a reminder to their calendar.
Post wireframe process


Gifs project
Was tasked with creating and displaying marketing gifs in the PDP sections of the site. Was able to gather video, edit what was needed and utilize them to make the component below. Made a variety of each product.. Was able to find a solid section and display each component beneath the product description. Two of the many examples below.
Post wireframe process:
Continue Shopping Component
Tasked with creating a component that would allow users to pick up where they left off.
Post wireframe process:


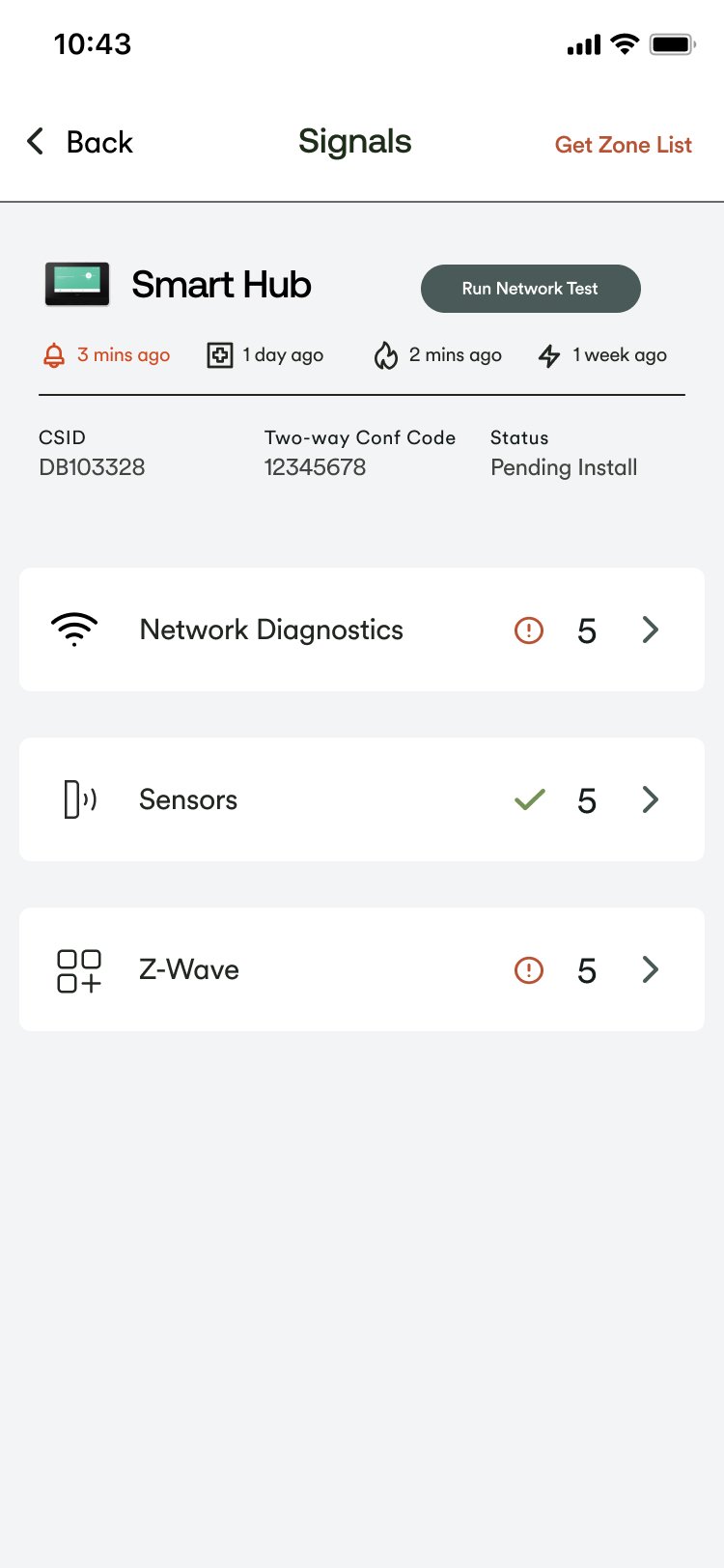
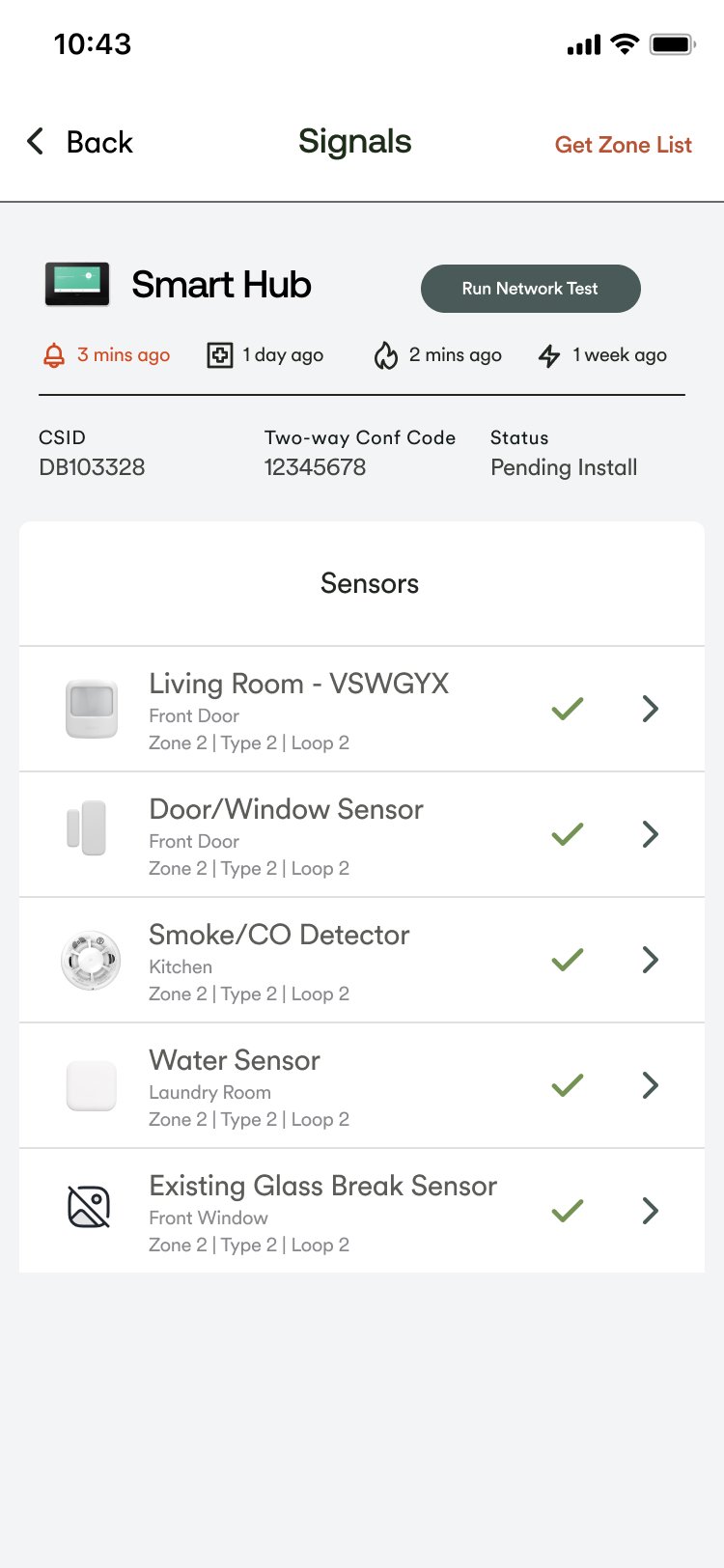
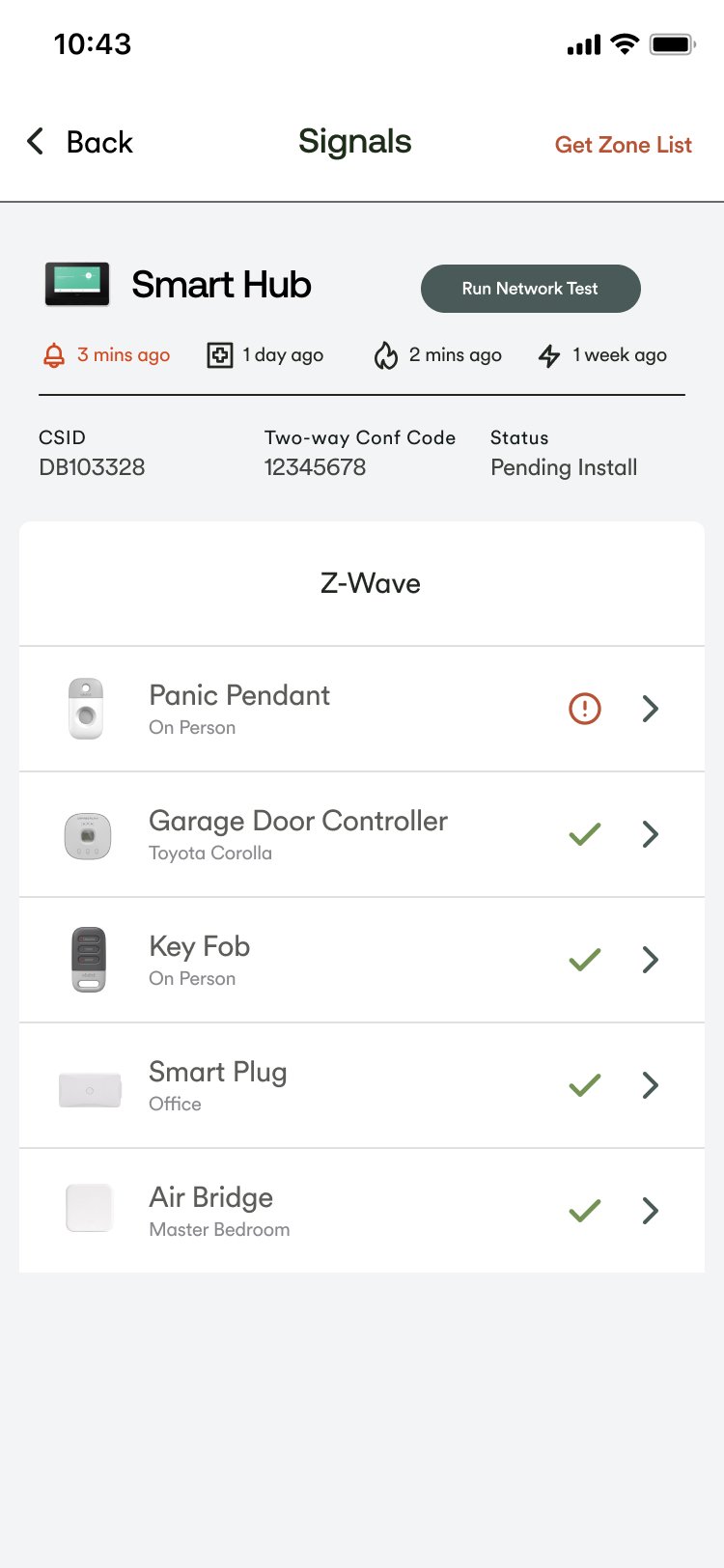
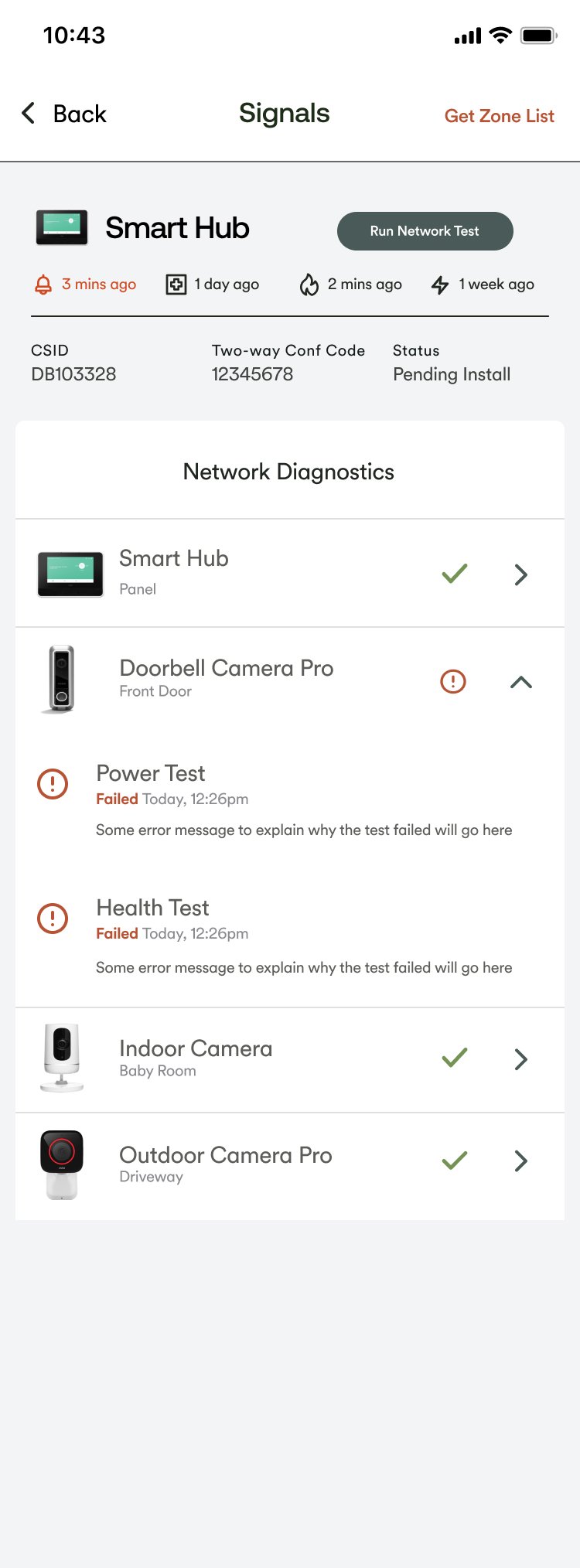
Technician App Re-build
Was tasked with giving an updated look to several sections of an internal app that Vivint service technicians use. From the start, it was my goal to make the overall design simple and easy to navigate for techs. Below is the re-build for the signal display tab for this specific app.
HI-fi product:






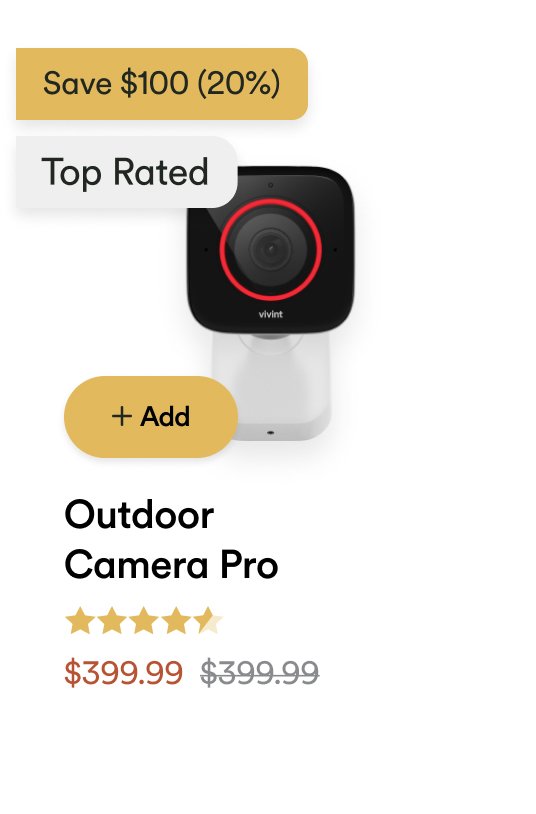
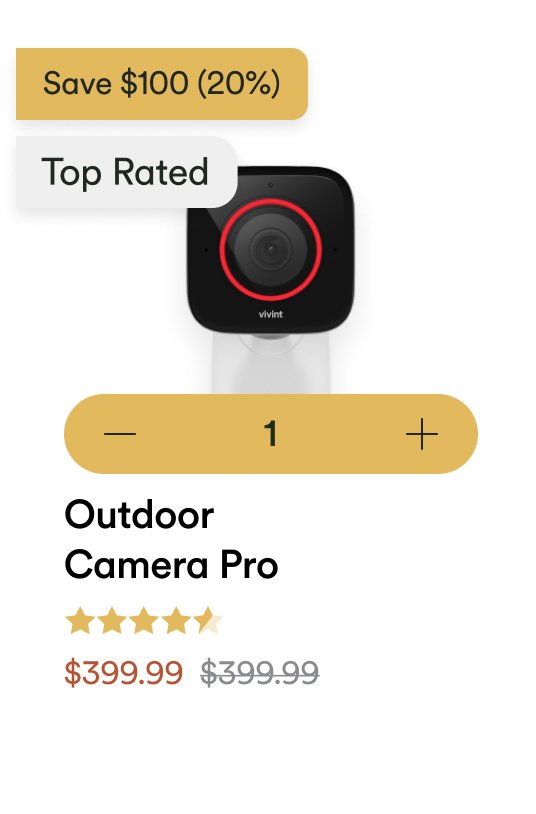
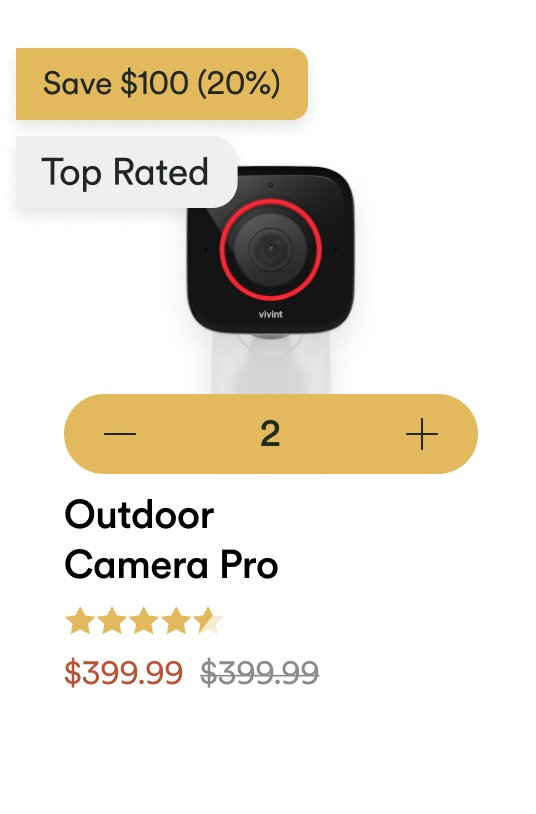
Quick Add Option
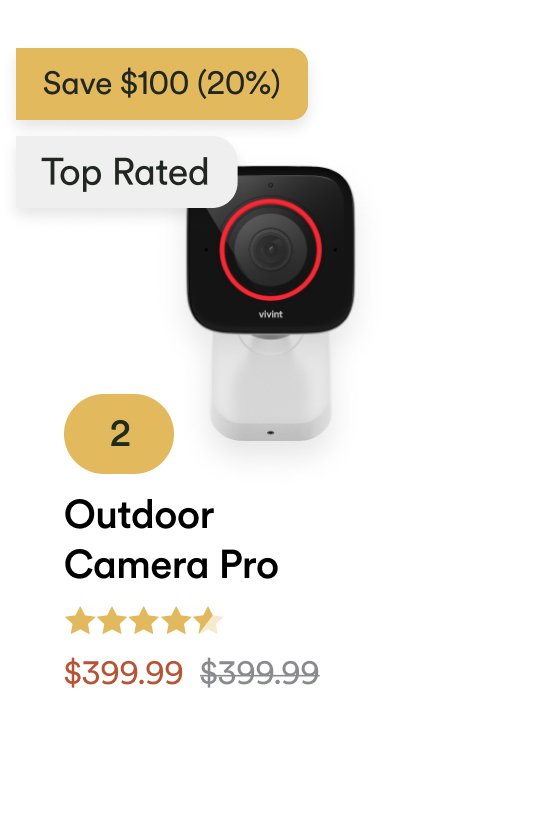
Was tasked with giving users a quick way of adding items to cart. The add button gives the user a way to instantly add or subtract any displayed product directly from the homepage.
Post wireframe process




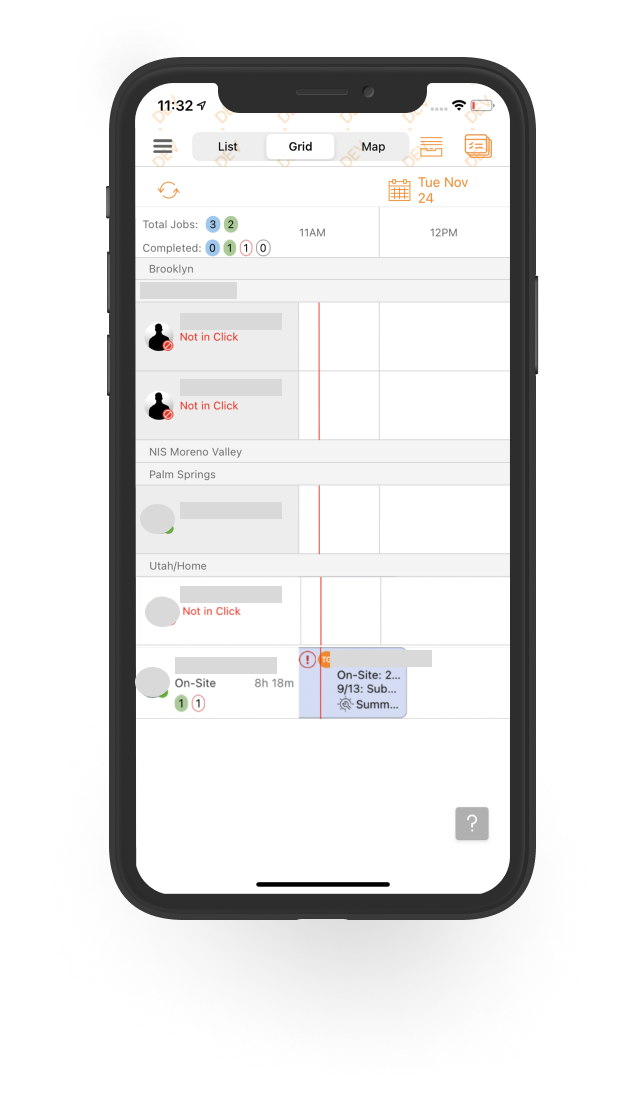
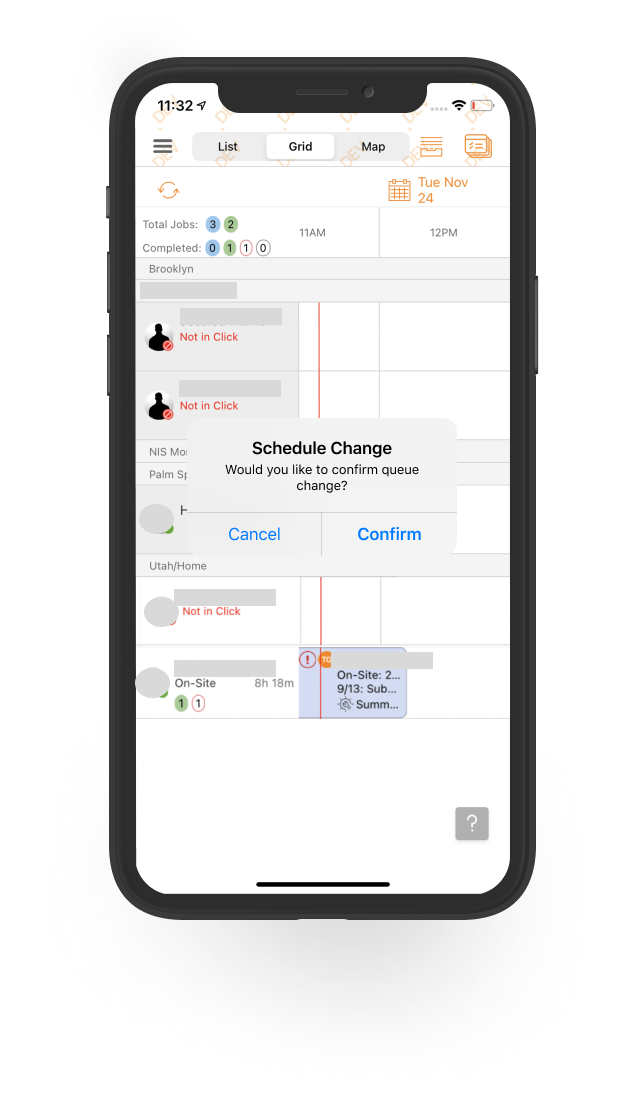
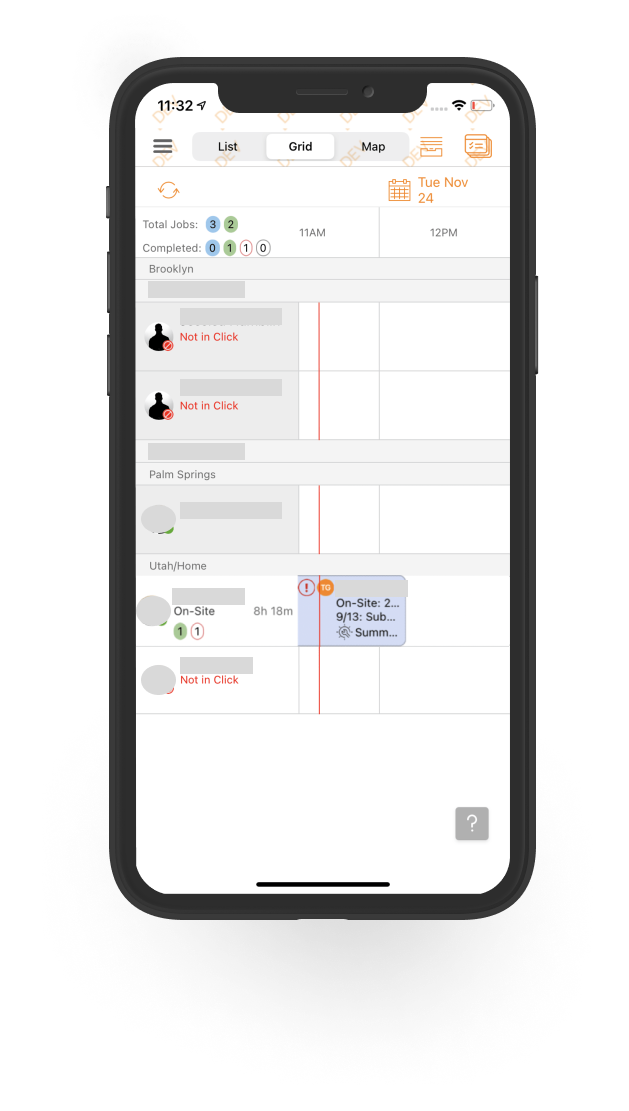
Field tech schedule quick change
Was requested to make it easier for service tech managers to change the work schedule. Originally, the manager changing the schedule would go through a couple options in the grid menu. Rather than going into some settings and taking extra steps. I thought it be easier if they were to simply drag and drop the field tech’s name from the main screen. The tech on top of the queue will receive the next work order.



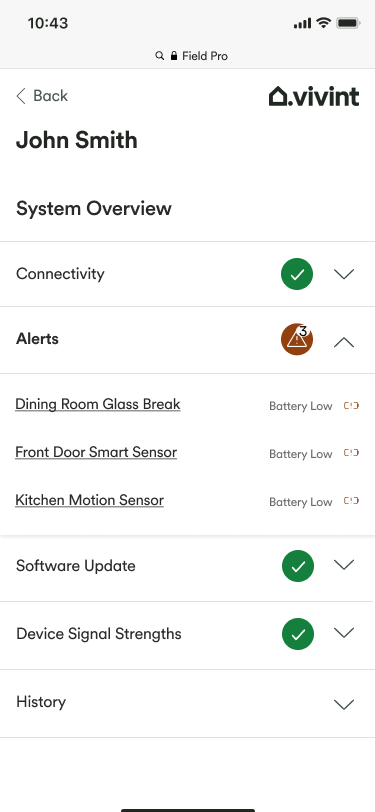
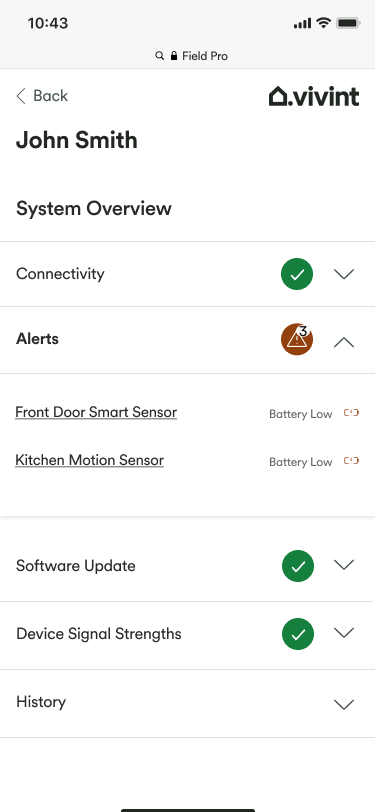
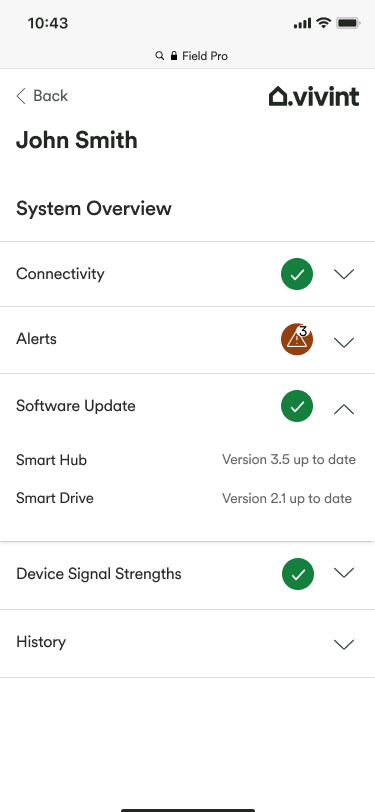
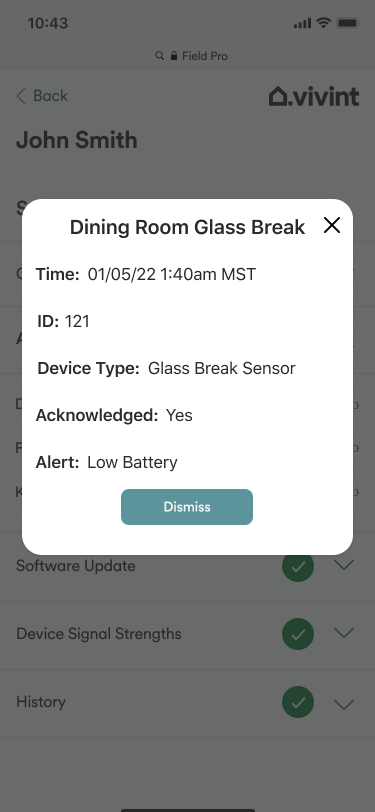
Account Status Update Wireframe
Was tasked with designing a way for field technicians to quickly view system statuses. I wanted to go with simplicity and make it easy for the techs to use as much as possible







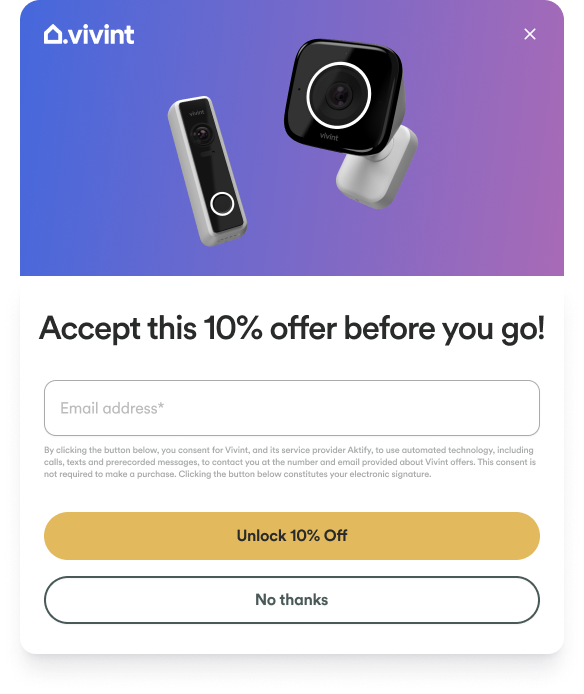
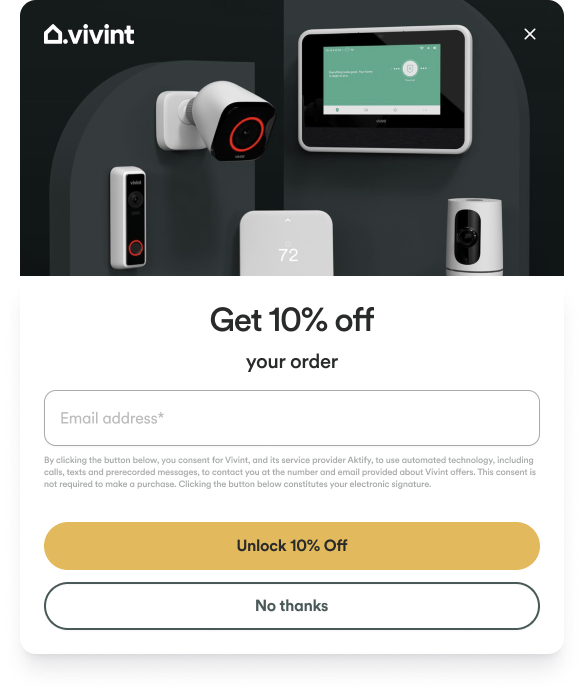
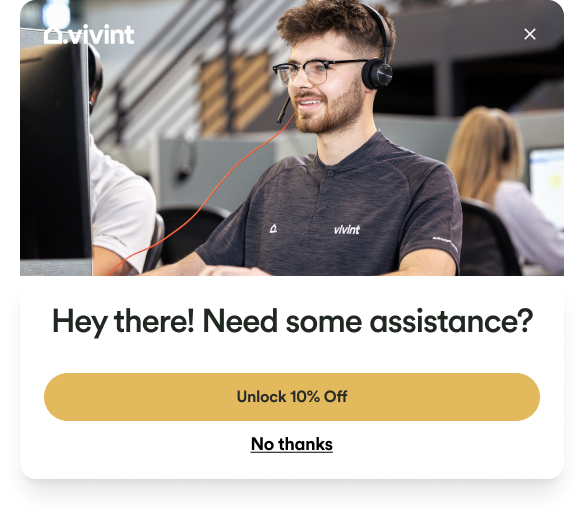
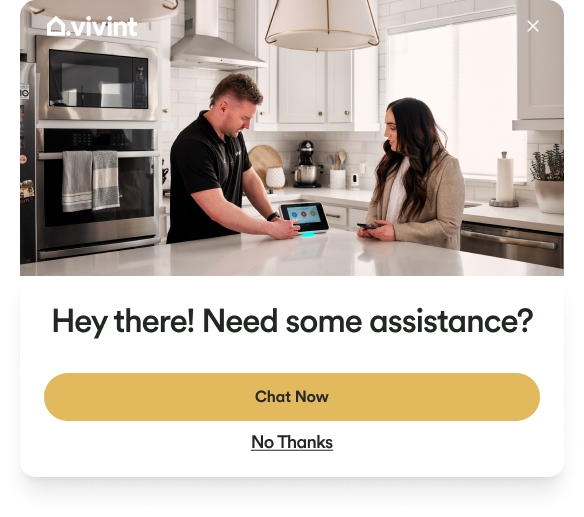
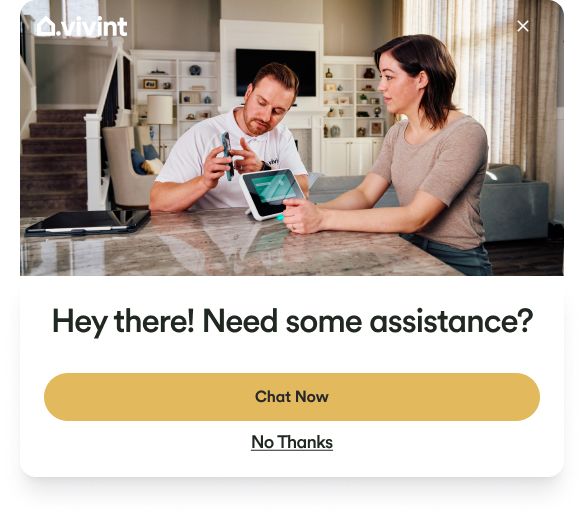
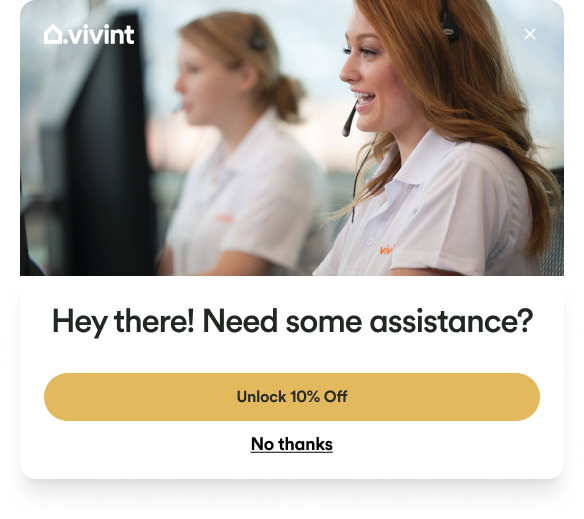
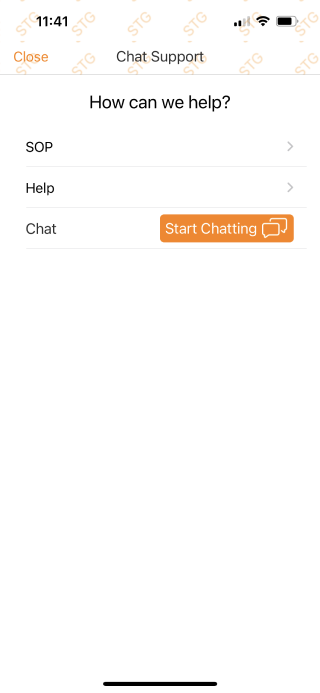
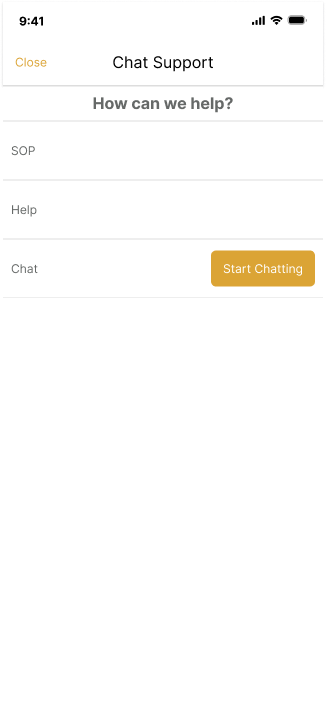
Updated Call Pop Up
Was tasked with creating a larger “Chat Now” pop screen for the e-commerce site. Went with a few different choices.
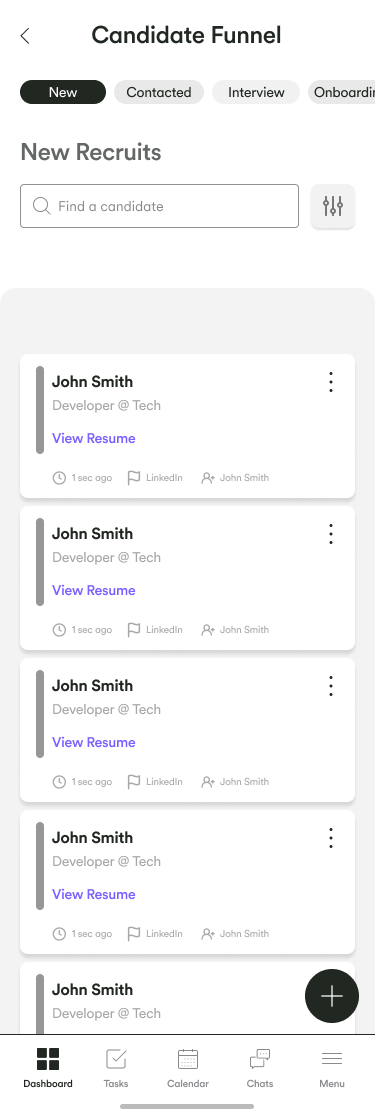
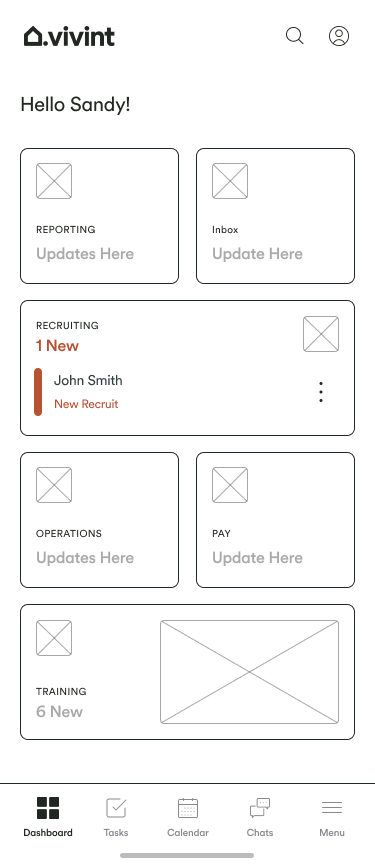
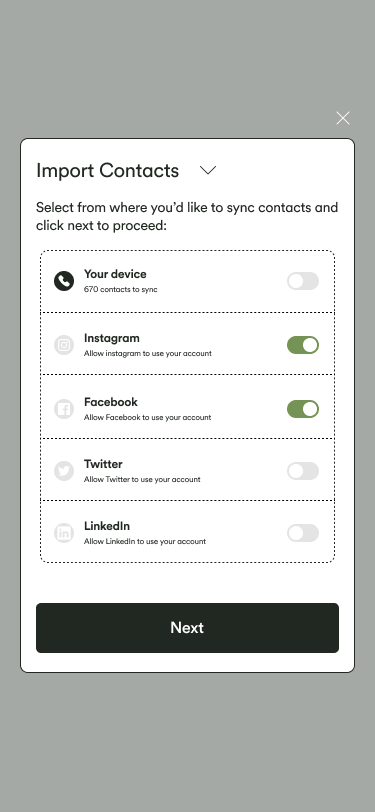
Recruiting Tool
Was tasked with designing wireframes for a recruiting site.